HTML 5 與 CSS 3
出自KMU Wiki
(修訂版本間差異)
| 在2018年4月22日 (日) 23:15所做的修訂版本 (編輯) U104007006 (對話 | 貢獻) (→網頁誰發明?) ←上一個 |
當前修訂版本 (2018年6月4日 (一) 13:28) (編輯) (撤銷) U104007006 (對話 | 貢獻) (→實做 (更改顏色)) |
||
| (3個中途的修訂版本沒有顯示。) | |||
| 第12行: | 第12行: | ||
| [[Image:444.jpg]] | [[Image:444.jpg]] | ||
| - | + | = What is HTML? = | |
| **HTML | **HTML | ||
| ***HTML(Hyper Text Markup Language)是描述網頁的一種語言(有語病:))。現在由W3C(World Wide Web Consortium) 制定其標準。目前為HTML5.2(2017年Dec.)。 | ***HTML(Hyper Text Markup Language)是描述網頁的一種語言(有語病:))。現在由W3C(World Wide Web Consortium) 制定其標準。目前為HTML5.2(2017年Dec.)。 | ||
| 第45行: | 第45行: | ||
| ***可以用在blog客製化 | ***可以用在blog客製化 | ||
| - | + | = What is URL? = | |
| **URL | **URL | ||
| ***URL(Universal Resource Locator)即一般所謂的網址。 | ***URL(Universal Resource Locator)即一般所謂的網址。 | ||
| 第71行: | 第71行: | ||
| ***被<與>所夾的部分就是tag,瀏覽器(browser)將其解讀為命令。並執行。 | ***被<與>所夾的部分就是tag,瀏覽器(browser)將其解讀為命令。並執行。 | ||
| - | + | = 另一種Tag language = | |
| **RTF | **RTF | ||
| ***{\rtf1\ansi\ansicpg950\deff0\deflang1033\deflangfe1028{\fonttbl{\f0\fswiss\fcharset0 Arial;}{\f1\fnil\fcharset136 \'b7\'73\'b2\'d3\'a9\'fa\'c5\'e9;}} \viewkind4\uc1\pard\lang1028\f0\fs20 RTF\lang1033 also is a tag language\par RTF\lang1028\f1\'ae\'e6\'a6\'a1\'a4\'5d\'ac\'4f\'bc\'d0\'c5\'d2\'bb\'79\'a8\'a5\'a1\'43\par \par } | ***{\rtf1\ansi\ansicpg950\deff0\deflang1033\deflangfe1028{\fonttbl{\f0\fswiss\fcharset0 Arial;}{\f1\fnil\fcharset136 \'b7\'73\'b2\'d3\'a9\'fa\'c5\'e9;}} \viewkind4\uc1\pard\lang1028\f0\fs20 RTF\lang1033 also is a tag language\par RTF\lang1028\f1\'ae\'e6\'a6\'a1\'a4\'5d\'ac\'4f\'bc\'d0\'c5\'d2\'bb\'79\'a8\'a5\'a1\'43\par \par } | ||
| 第142行: | 第142行: | ||
| ***URL http://psyex.kmu.edu./~yourID/ | ***URL http://psyex.kmu.edu./~yourID/ | ||
| - | + | = 追加 HTML5 = | |
| **最新的版本 | **最新的版本 | ||
| ***已經在各大瀏覽器中實作 | ***已經在各大瀏覽器中實作 | ||
| 第205行: | 第205行: | ||
| [[Image:2424-3.png]] | [[Image:2424-3.png]] | ||
| - | + | = 寫作技巧 = | |
| **密笈 | **密笈 | ||
| ***參考好的教學網站,如:[https://www.w3schools.com/html/html_examples.asp W3 School] | ***參考好的教學網站,如:[https://www.w3schools.com/html/html_examples.asp W3 School] | ||
| 第227行: | 第227行: | ||
| ***不要用FrontPage等 | ***不要用FrontPage等 | ||
| - | + | = What is CSS = | |
| **CSS | **CSS | ||
| ***全名為Cascading Style Sheets | ***全名為Cascading Style Sheets | ||
| 第282行: | 第282行: | ||
| ***改一點點看看 | ***改一點點看看 | ||
| - | + | = 作業(期末前完成) = | |
| **網頁最低要求 | **網頁最低要求 | ||
| ***要合乎HTML 5標準(要通過檢核) | ***要合乎HTML 5標準(要通過檢核) | ||
| 第296行: | 第296行: | ||
| **四、如果各位網頁弄好了,大家可以宣傳出去(我可能也會幫大家宣傳),那各種情都需要考慮,不要只考慮Windows+IE。 | **四、如果各位網頁弄好了,大家可以宣傳出去(我可能也會幫大家宣傳),那各種情都需要考慮,不要只考慮Windows+IE。 | ||
| - | + | = 額外作業 = | |
| **做不做是任意的(不做沒分但也不扣分,做了加分) | **做不做是任意的(不做沒分但也不扣分,做了加分) | ||
| **請尋找工具 | **請尋找工具 | ||
| 第303行: | 第303行: | ||
| **最好能寫出簡潔合乎標準 | **最好能寫出簡潔合乎標準 | ||
| **如果是開源軟體更佳 | **如果是開源軟體更佳 | ||
| + | |||
| + | = 彩色可以 = | ||
| + | *適當的呈現 | ||
| + | **增加辨識 | ||
| + | **增加閱讀 | ||
| + | **減少誤解 | ||
| + | |||
| + | *數位彩色表現 | ||
| + | **RGB系統 | ||
| + | **全彩為24位元組 | ||
| + | ***R:0~255 | ||
| + | ***G:0~255 | ||
| + | ***B:0~255 | ||
| + | |||
| + | ***共1677萬種組合 | ||
| + | |||
| + | *16進位顏色代碼 | ||
| + | **16進位 | ||
| + | ***0~255 → 00 ~ FF | ||
| + | ****0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15 | ||
| + | ****0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F | ||
| + | **顏色 | ||
| + | ***#000000 黑色,#FFFFFF 白色 , #FF0000, 紅色 | ||
| + | |||
| + | *常用顏色代碼 | ||
| + | [[Image:colour.png]] | ||
| + | |||
| + | = 實做 (更改顏色) = | ||
| + | *改變標題(H1)底色 | ||
| + | *改變nav (標簽)底色 | ||
| + | *改變footer 底色 | ||
| + | |||
| + | *先備份原始 style sheet | ||
| + | **style1.css → style2.css | ||
| + | |||
| + | *Before | ||
| + | [[Image:before.png]] | ||
| + | |||
| + | *原來標題(H1)底色 | ||
| + | **利用圖形 | ||
| + | ***article header h1 {background-color: #014471; | ||
| + | ***background-image: url(bar-darkblue.png); | ||
| + | ***background-repeat: no-repeat; | ||
| + | ***article header h1 {background-color: #014471; | ||
| + | ***background:linear-gradient(#004400, #00ff00); | ||
| + | |||
| + | *改變H1底色後 | ||
| + | [[Image:change.png]] | ||
| + | |||
| + | *Nav底色 | ||
| + | **nav ul li a {display: block; | ||
| + | **... | ||
| + | **background-color: #005087; | ||
| + | |||
| + | **nav ul li a {display: block; | ||
| + | **... | ||
| + | **background-color: #005500; | ||
| + | |||
| + | *Nav 底色改後 | ||
| + | [[Image:navchange.png]] | ||
| + | |||
| + | *Nav底色再修 | ||
| + | **nav ul {font-size: 0.75em; | ||
| + | **... | ||
| + | **background-color: #005087} | ||
| + | |||
| + | **nav ul {font-size: 0.75em; | ||
| + | **... | ||
| + | **background-color: #005500;} | ||
| + | |||
| + | *Nav底色再修後 | ||
| + | [[Image:navchange.png]] | ||
| + | |||
| + | *Footer修改 | ||
| + | **footer {color: #ffffff; | ||
| + | **background-color: #005087; | ||
| + | |||
| + | **footer {color: #ffffff; | ||
| + | **background-color: #005500; | ||
| + | |||
| + | *Footer修改後 | ||
| + | [[Image:footer.png]] | ||
| + | |||
| + | *滑鼠凌空(hover)也改 | ||
| + | *nav ul li a:hover {background-color: #017acd} | ||
| + | |||
| + | *nav ul li a:hover {background-color: #00aa00;} | ||
| + | |||
| + | *把鼠標對上看看 | ||
| + | |||
| + | *剛剛 | ||
| + | **顏色以綠色系(同樣綠色還可以有很多變化)為例來改 | ||
| + | **希望同學們自己選自己喜歡的顏色來改 | ||
| + | ***應以色系的概念 | ||
| + | ***RGB的一個的改變或多個的等比率變化 | ||
| + | |||
| + | = 為何色系 = | ||
| + | **企業識別色 | ||
| + | ***IBM 藍色巨人 | ||
| + | ***McDonald 黃配紅 | ||
| + | ***KFC 紅色 | ||
| + | ***Starbucks 墨綠色 | ||
| + | **個人也可以(或是應該) | ||
| + | ***以色表達自己 | ||
| + | |||
| + | *修改網誌色系 | ||
| + | **到自己的網誌 | ||
| + | **點右上角「設計」 | ||
| + | ***左邊選「主題」 | ||
| + | ***右邊下面選「自訂」 | ||
| + | |||
| + | ***左邊選「背景」 | ||
| + | ****右邊有「主要主題顏色」 | ||
| + | |||
| + | *如果有餘力 | ||
| + | **加上背景 | ||
| + | **我的背景 | ||
| + | ***偷用艾雪的圖 | ||
| + | |||
| + | *背景加法 | ||
| + | **/* 背景 */ | ||
| + | **body { background-color: rgb(255, 255, 255); | ||
| + | **background-image: url(img/back2.gif); | ||
| + | **background-repeat: repeat; | ||
| + | **padding-left:10%; | ||
| + | **padding-right:10%; | ||
| + | **} | ||
| + | |||
| + | = 重申期末網頁作業 = | ||
| + | *仿造我的網頁 | ||
| + | *檔頭 弄一張照片或畫一張圖 | ||
| + | *標簽(選單)要有至少有三個頁面一個連結 | ||
| + | ***首頁、自介、相簿及網誌 | ||
| + | ***首頁中要有自介短片 | ||
| + | *設定自己的「顏色」(這個今天加的) | ||
| + | |||
| + | ***如果可能再加背景 | ||
當前修訂版本
目錄 |
[編輯] 網頁誰發明?
- 提姆·柏內茲-李 ( Tim Berners-Lee )
[編輯] What is HTML?
- HTML
- HTML(Hyper Text Markup Language)是描述網頁的一種語言(有語病:))。現在由W3C(World Wide Web Consortium) 制定其標準。目前為HTML5.2(2017年Dec.)。
- 歷史
- HTML+ (1993)
- HTML 2.0 (Nov. 1994)
- HTML 3.0 (1995)
- HTML 3.2 (Jan. 1997)
- HTML 4.0 (Dec. 1998)
- HTML 4.01
- HTML 5 (Oct. 2014)
- HTML
- 深入一點點
- SGML
- SGML(Standard Generalized Markup Language)一種通用的電子文件標準。其中一個重要特性為
- SGML
DTD(Document Type Definition,文件格式定義)。列為ISO8879(1996)標準。
- XML
- XML(eXtensible Markup Language)為綜合HTML及SGML特徵的語言,同時具有DTD特性,也具有相當簡短性。1998年由W3C推出XML 1.0
- XHTML
- 2003年10月提出,利用HTML tag實作XML。現在為XHTML 2.0 (2004 July)
- XML
- 為什麼要學HTML
- 寫網頁一定要會嗎?
- 不一定
- 但知道就不會寫「爛」網頁
- 會了一定能寫好網頁嗎?
- 不見得
- 美工必須要有一點天份:-p
- 但至少可以使用久一點的網頁
- 不見得
- 還有....
- 你可以看得懂別人的把戲
- 可以用在blog客製化
- 寫網頁一定要會嗎?
[編輯] What is URL?
- URL
- URL(Universal Resource Locator)即一般所謂的網址。
- 格式
- 服務方式://IP address or Domain name
- 如:http://www.psy.kmu.edu.tw
- or ftp://ftp.kmu.edu.tw
- URL
- URI
- Uniform Resource Identifier
- 多了path
- 將resource特定的方法
- Uniform Resource Identifier
- URI
- HTML的真象
- Tag language
- <html>
- <head>
- <title> Test </title>
- </head>
- <body>
- 這裡寫內文
- </body>
- </html>
- What is Tag?
- 被<與>所夾的部分就是tag,瀏覽器(browser)將其解讀為命令。並執行。
- Tag language
[編輯] 另一種Tag language
- RTF
- {\rtf1\ansi\ansicpg950\deff0\deflang1033\deflangfe1028{\fonttbl{\f0\fswiss\fcharset0 Arial;}{\f1\fnil\fcharset136 \'b7\'73\'b2\'d3\'a9\'fa\'c5\'e9;}} \viewkind4\uc1\pard\lang1028\f0\fs20 RTF\lang1033 also is a tag language\par RTF\lang1028\f1\'ae\'e6\'a6\'a1\'a4\'5d\'ac\'4f\'bc\'d0\'c5\'d2\'bb\'79\'a8\'a5\'a1\'43\par \par }
- 解碼(用Wordpad即可,如下)
- RTF also is a tag language
- RTF格式也是標籤語言。
- RTF
- 常用tag簡介
- 最外層
- <html>..........................</html>
- 開頭
- <head>..........................</head>
- 非本體,平常用瀏覽器看不到的部分。
- 包含:標題、動態文件(META,例如:
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">)
- 或javaScript、VBScript等(現在不太推薦)。
- 最外層
- 常用tag簡介之二
- DTD
- Document Type Definition
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="utf-8" lang="utf-8">
- <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- DTD要放在開頭
- Document Type Definition
- 以上是4.01的,現在
- <!DOCTYPE html>
- DTD
- 常用tag簡介之三
- Title
- <title>.............</title>
- title的重要性,在於方便使用者。
- 密笈
- <!開頭為註解,雖然瀏覽者看不到,但搜尋引擎滿注意的。
- Title
- 常用tag簡介之四
- 本文
- <body>.............................</body>
- 屬性
- 有些標籤另有其屬性,可以增加的功能。如body中指定背景顏色、背景圖等等。(強烈不推薦)
- <body bgcolor=#ffff00>
- or <body background="filename.gif">
- 插入圖形
- <img src="filename">
- 可以有很多控制屬性,其中alt滿有用的。
- 本文
- 常用tag簡介之五
- 超聯結
- <a>必接的屬性為href,所以常見的形式為<a href="URL">
- CSS
- Cascade Style Sheet
- <LINK REL="STYLESHEET" TYPE="text/css" HREF="style.css">
- Cascade Style Sheet
- 超聯結
- 實作練習
- 用pietty連到主機
- 在自己家目錄上新建立一個子目錄 'public_html'
- mkdir public_html
- 打開ee 新製做一個文字檔 index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>test</title>
- </head>
- <body>
- Hello World (或任何字)
- </body>
- </html>
- 存檔
- 用瀏覽器
[編輯] 追加 HTML5
- 最新的版本
- 已經在各大瀏覽器中實作
- 2014年10月完成公告
- 最新的版本
- 差在何處
- HTML5 vs HTML4
- HTML5之增減
- 增
- <audio>
- <footer>
- <header>
- <menu>
- <nav>
- <video>
- ....
- 增
- 減
- <applet>
- <frame>
- <frameset>
- ....
- 減
- HTML 5 特性
- HTML 5
- 新的解析順序
- 新的元素:section, video, progress, nav, meter, time, aside, canvas
- input 元素的新屬性:日期和時間,email, url
- 新的通用屬性:ping, charset, async
- 全域屬性:id, tabindex, repeat
- 移除元素:center, font, u, strike, s, frameset, frame, applet
- HTML 5
- HTML 5
- HTML 5特色
- Document Object Model (DOM)
- 對內文的結構描述定義
- 又稱「文件物件模型」
- 對應plug-in-based rich internet application
- flash等動態網頁
- Document Object Model (DOM)
- 新的標簽
- HTML 5特色
- 再插播:)
- 雖然是笑話,但有真實性
- HTML 5 實作
- YouTube HTML5 影片播放器
- 參考網頁 現在都是5
- 右邊是HTML4與5
- YouTube HTML5 影片播放器
- 有趣比較
[編輯] 寫作技巧
- 如何在主機寫網頁
- 製作子目錄
- pulic_html
- 製作一個主檔
- index.html
- 以下就看個人造化:)
- 製作子目錄
[編輯] What is CSS
- CSS
- 全名為Cascading Style Sheets
- 中文為「串接樣式表」
- CSS
- Cascading是串接、連接之意
- 可以讓網頁的格式與內容分開
- CSS好處
- 讓多個網頁有共同的樣子
- 一次更改所有網頁的樣子
- 在不同機器上有相似的效果
- 可以專心更新內容
- 可以更彈性的格式
- CSS的樣子
- CSS 語法
- selector { property: value;}
- Selector 選項
- Property 屬性
- Value 值
- 例如:
- h4 { color: green;}
- CSS 語法
- CSS常見用法
- 獨立一個檔案
- 如:style.css
- 在html檔案中連絡
- 如:<link rel="stylesheet" href="style.css" type="text/css" />
- 詳見
- 獨立一個檔案
[編輯] 作業(期末前完成)
- 網頁最低要求
- 要合乎HTML 5標準(要通過檢核)
- 要有一個CSS檔來規劃排版
- 只少要三個pages及一個連結(首頁、自介、報告、網誌)。
- 對自己寫的HTML的tags,CSS的selector、property、value都知道代表什麼意思。
- 不要用太過強力的工具(尤其你是初學者)
- 網頁最低要求
- 為何要用其他瀏覽器看
- 一、希望大家要從取基礎開始學起,要學基礎最好的方式就是把原始碼一個字一個字地敲。
- 二、我希望大家的網頁是可合乎W3C的HTML5即可。
- 三、因為希望大家的網頁是可以持續成長,當然網頁結構要能自己掌握得住才好!
- 四、如果各位網頁弄好了,大家可以宣傳出去(我可能也會幫大家宣傳),那各種情都需要考慮,不要只考慮Windows+IE。
[編輯] 額外作業
- 做不做是任意的(不做沒分但也不扣分,做了加分)
- 請尋找工具
- 寫 HTML的、寫CSS 的
- 原則免費、合法
- 最好能寫出簡潔合乎標準
- 如果是開源軟體更佳
[編輯] 彩色可以
- 適當的呈現
- 增加辨識
- 增加閱讀
- 減少誤解
- 數位彩色表現
- RGB系統
- 全彩為24位元組
- R:0~255
- G:0~255
- B:0~255
- 共1677萬種組合
- 16進位顏色代碼
- 16進位
- 0~255 → 00 ~ FF
- 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15
- 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
- 0~255 → 00 ~ FF
- 顏色
- 000000 黑色,#FFFFFF 白色 , #FF0000, 紅色
- 16進位
- 常用顏色代碼
[編輯] 實做 (更改顏色)
- 改變標題(H1)底色
- 改變nav (標簽)底色
- 改變footer 底色
- 先備份原始 style sheet
- style1.css → style2.css
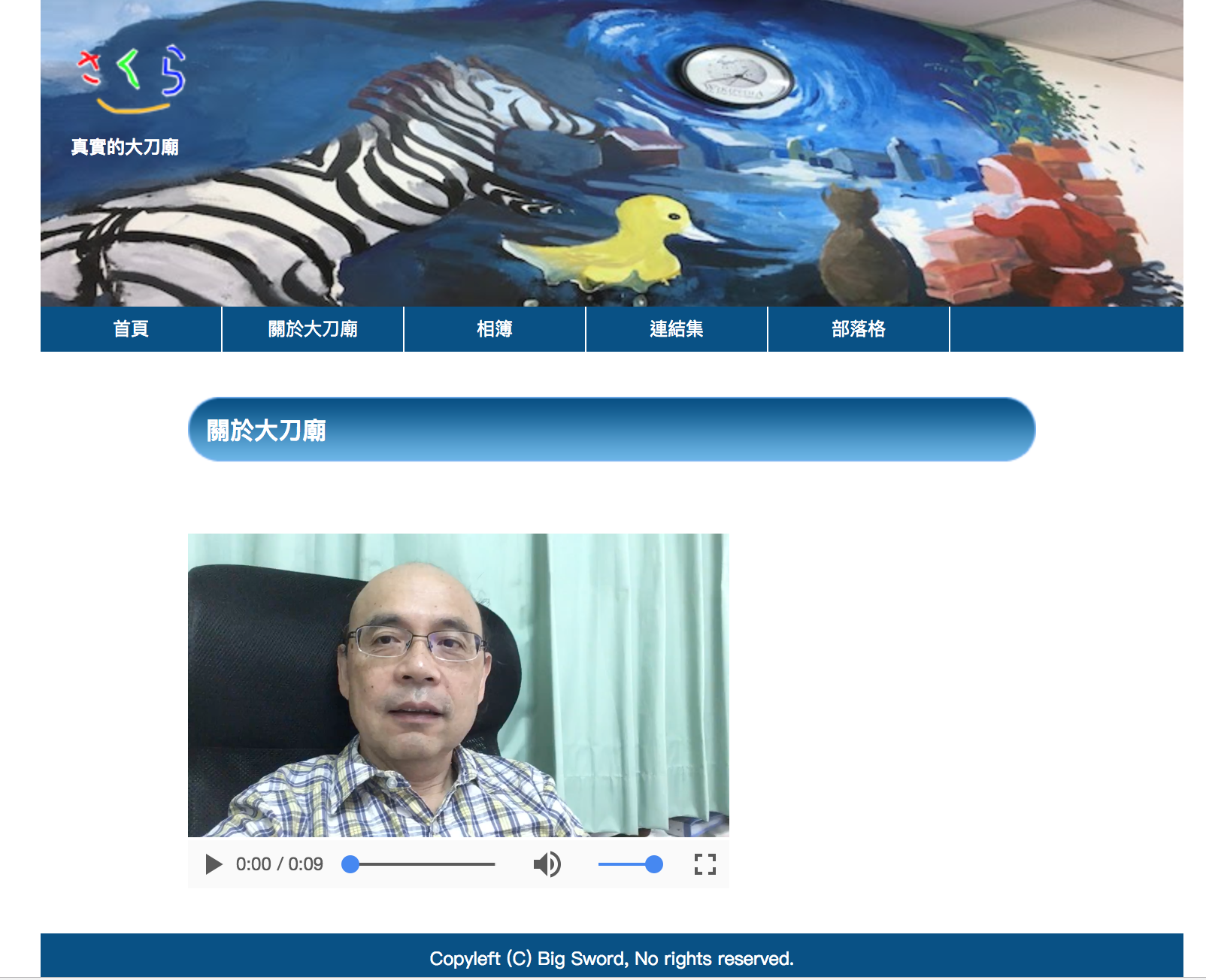
- Before
- 原來標題(H1)底色
- 利用圖形
- article header h1 {background-color: #014471;
- background-image: url(bar-darkblue.png);
- background-repeat: no-repeat;
- article header h1 {background-color: #014471;
- background:linear-gradient(#004400, #00ff00);
- 利用圖形
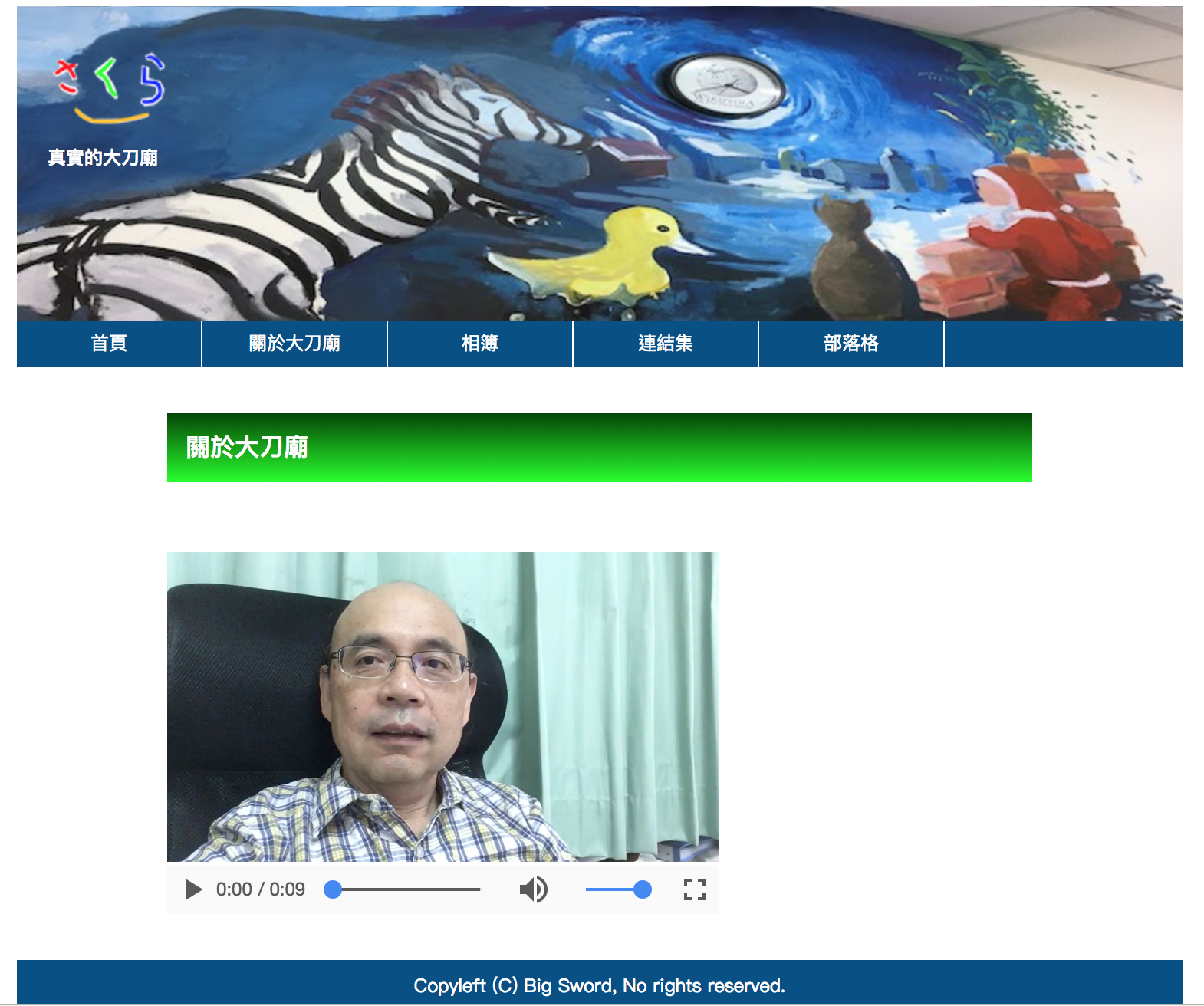
- 改變H1底色後
- Nav底色
- nav ul li a {display: block;
- ...
- background-color: #005087;
- nav ul li a {display: block;
- ...
- background-color: #005500;
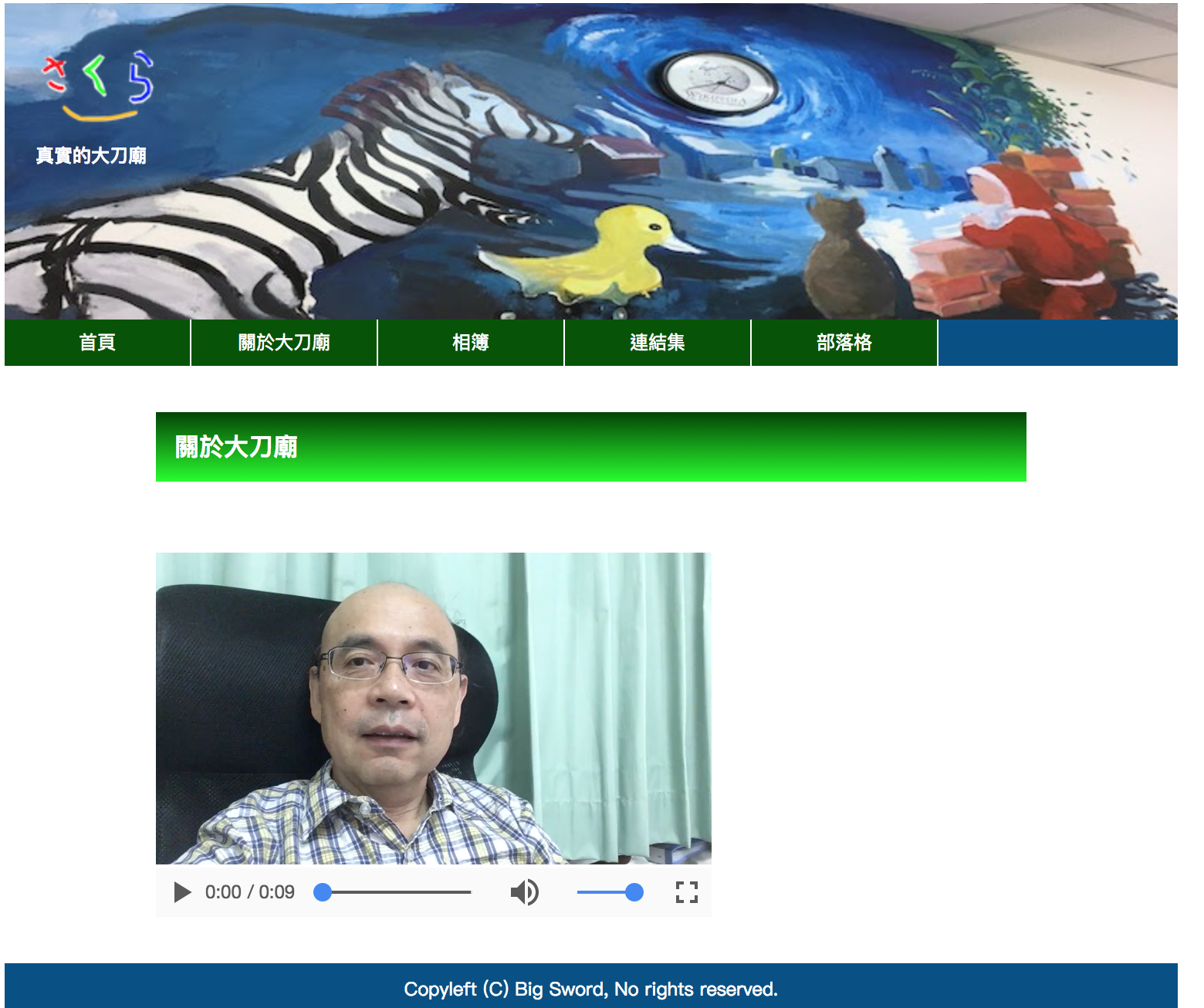
- Nav 底色改後
- Nav底色再修
- nav ul {font-size: 0.75em;
- ...
- background-color: #005087}
- nav ul {font-size: 0.75em;
- ...
- background-color: #005500;}
- Nav底色再修後
- Footer修改
- footer {color: #ffffff;
- background-color: #005087;
- footer {color: #ffffff;
- background-color: #005500;
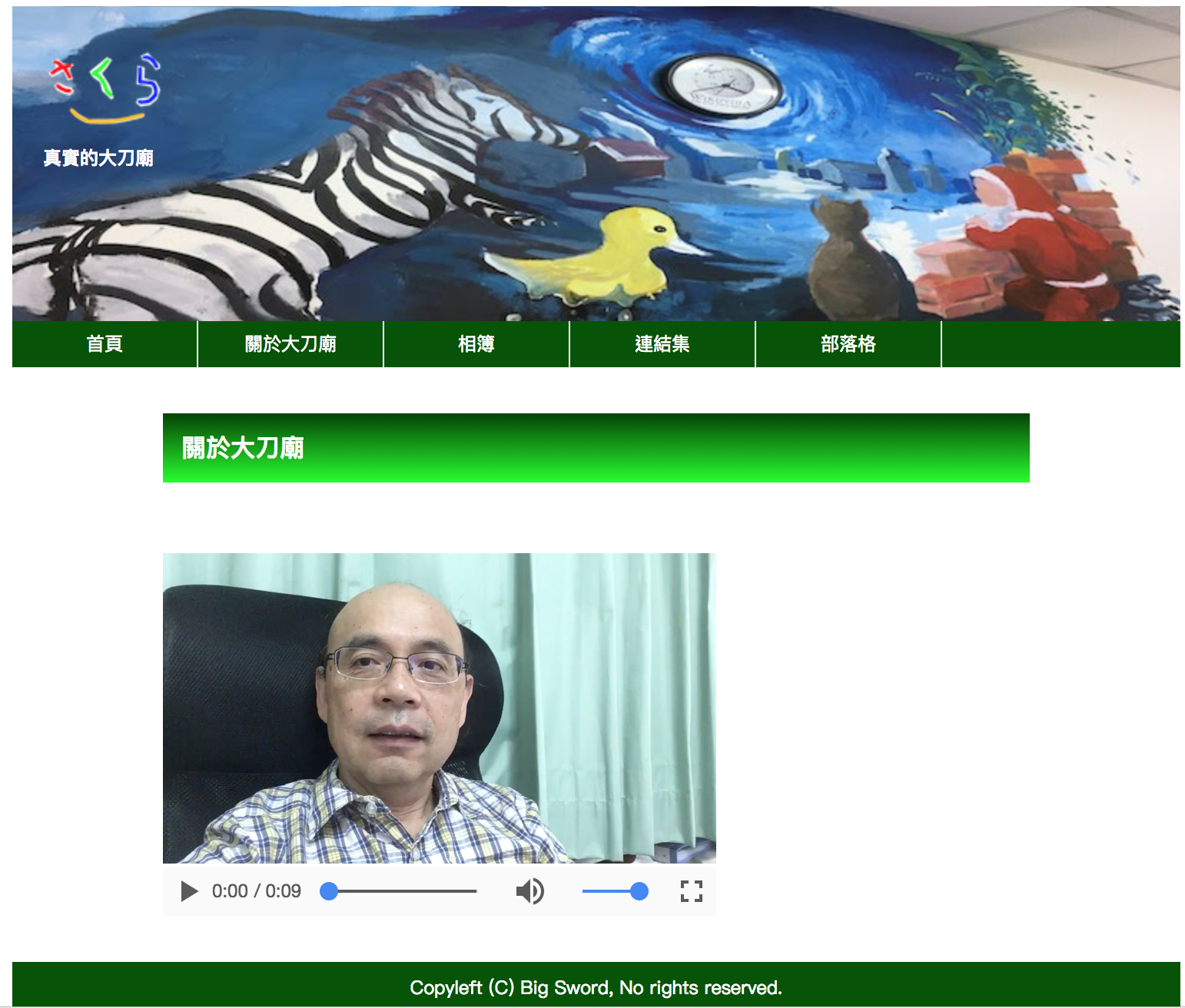
- Footer修改後
- 滑鼠凌空(hover)也改
- nav ul li a:hover {background-color: #017acd}
- nav ul li a:hover {background-color: #00aa00;}
- 把鼠標對上看看
- 剛剛
- 顏色以綠色系(同樣綠色還可以有很多變化)為例來改
- 希望同學們自己選自己喜歡的顏色來改
- 應以色系的概念
- RGB的一個的改變或多個的等比率變化
[編輯] 為何色系
- 企業識別色
- IBM 藍色巨人
- McDonald 黃配紅
- KFC 紅色
- Starbucks 墨綠色
- 個人也可以(或是應該)
- 以色表達自己
- 企業識別色
- 修改網誌色系
- 到自己的網誌
- 點右上角「設計」
- 左邊選「主題」
- 右邊下面選「自訂」
- 左邊選「背景」
- 右邊有「主要主題顏色」
- 左邊選「背景」
- 如果有餘力
- 加上背景
- 我的背景
- 偷用艾雪的圖
- 背景加法
- /* 背景 */
- body { background-color: rgb(255, 255, 255);
- background-image: url(img/back2.gif);
- background-repeat: repeat;
- padding-left:10%;
- padding-right:10%;
- }
[編輯] 重申期末網頁作業
- 仿造我的網頁
- 檔頭 弄一張照片或畫一張圖
- 標簽(選單)要有至少有三個頁面一個連結
- 首頁、自介、相簿及網誌
- 首頁中要有自介短片
- 設定自己的「顏色」(這個今天加的)
- 如果可能再加背景