靜態網頁撰寫
出自KMU Wiki
(修訂版本間差異)
| 在2018年4月22日 (日) 23:36所做的修訂版本 (編輯) U104007006 (對話 | 貢獻) (→靜態網頁撰寫) ←上一個 |
當前修訂版本 (2018年4月22日 (日) 23:42) (編輯) (撤銷) U104007006 (對話 | 貢獻) |
||
| (5個中途的修訂版本沒有顯示。) | |||
| 第37行: | 第37行: | ||
| **<header id="pageheader"> | **<header id="pageheader"> | ||
| **<hgroup> | **<hgroup> | ||
| - | ** | + | **<h1><img src="logos.png" alt="wall" /></h1> |
| - | + | ** <h2>真實的大刀廟</h2> | |
| - | <h1><img src="logos.png" alt="wall" /></h1> | + | |
| - | **<h2>真實的大刀廟</h2> | + | |
| **</hgroup> | **</hgroup> | ||
| 第78行: | 第76行: | ||
| **<article> | **<article> | ||
| **<header> | **<header> | ||
| - | ** | + | ** <h1 itemprop="name">關於大刀廟</h1> |
| - | + | ||
| - | <h1 itemprop="name">關於大刀廟</h1> | + | |
| **<p id="summary" itemprop="description"></p> | **<p id="summary" itemprop="description"></p> | ||
| - | |||
| **</header> | **</header> | ||
| **</article> | **</article> | ||
| + | |||
| + | <h1><img src="logos.png" alt="wall" /></h1> | ||
| + | **<h2>真實的大刀廟</h2> | ||
| + | |||
| *內容的CSS | *內容的CSS | ||
| 第119行: | 第118行: | ||
| *首頁成果 | *首頁成果 | ||
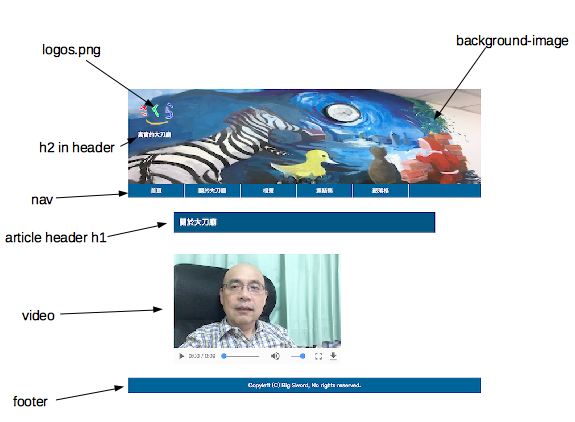
| - | [[Image: | + | [[Image:螢幕快照 2018-04-22 下午11.34.14.png]] |
當前修訂版本
目錄 |
[編輯] 靜態網頁撰寫
- 今天要來幫大家弄「骨架」
- 用最低限度的工具
- 大部分,請「手」打
- 這是學習用的網頁,但也是可以公開的
- 最後完工時間在期末
- 基本流程
- 先在local(自己電腦)做
- 先檢驗行不行
- 再FTP到遠端
- 再用多種browser看看
- 繼續在local做
- 每完成一階段就傳(覆蓋即可)
- 先在local(自己電腦)做
- 先做模版
- 請照發下的模版
- 但有些部分要自己改
- 以下說明模版
- Head
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>歡迎光臨大刀廟</title>
- <link rel="stylesheet" href="style1.css">
- </head>
- 檔頭的CSS
- header#pageheader {background-color: #017acd;
- background-image: url(wall.jpg);
- padding: 28px 0 0}
- header#pageheader {background-color: #017acd;
- header#pageheader h1 {margin: 0 0 0 20px}
- header#pageheader h2 {color: #ffffff;
- font-size: 0.75em;
- margin: 0 0 98px 20px}
- header#pageheader h2 {color: #ffffff;
- navigation
- <nav>
- <a href="index.html">首頁</a>
- <a href="about.html">關於大刀廟</a>
- <a href="album.html">相簿</a>
- <a href="link.html">連結集</a>
- <a href="http://sakuraikmu.blogspot.tw">部落格</a>
- nav 的 CSS
- nav ul {font-size: 0.75em;
- margin-top: 0;
- margin-bottom: 30px;
- margin-left: 0;
- padding-left: 0;
- height: 30px;
- background-color: #005087}
- 以下省略
- 內容
- <article>
- <header>
-
[編輯] 關於大刀廟
- </header>
- </article>
[編輯] <img src="logos.png" alt="wall" />
[編輯] 真實的大刀廟
- 內容的CSS
- article {width: 564px;
- margin-left: auto;
- margin-right: auto}
- article {width: 564px;
- article header h1 {background-color: #014471;
- background-image: url(bar-darkblue.png);
- background-repeat: no-repeat;
- font-size: 1em;
- 以下省略
- article header h1 {background-color: #014471;
- footer
- <footer>
- Copyleft (C) Big Sword, No rights reserved.
- </footer>
- footer 的CSS
- footer {color: #ffffff;
- background-color: #005087;
- margin-top: 25px;
- padding-top: 8px;
- padding-bottom: 8px}
- small{font-size: 0.75em;
- 以下省略
- 首頁
- 請至少加個video(自製)
- <video id="test" controls preload width="360" height="270">
- <source src="img/test.MOV">
- </video>
- 首頁成果