WordPress簡易操作
出自KMU Wiki
| 在2013年1月17日 (四) 10:16所做的修訂版本 (編輯) Lisachang (對話 | 貢獻) ←上一個 |
當前修訂版本 (2023年10月3日 (二) 09:55) (編輯) (撤銷) Cch (對話 | 貢獻) (→如何使用本校WordPress網誌平台) |
||
| (130個中途的修訂版本沒有顯示。) | |||
| 第1行: | 第1行: | ||
| WordPress簡易操作 | WordPress簡易操作 | ||
| - | + | [http://wp.kmu.edu.tw/wp-content/uploads/2014/05/WordPress%E5%BF%AB%E9%80%9F%E5%BB%BA%E7%AB%8B.pdf WordPress快速建立 (簡報)] | |
| - | + | ||
| + | [http://wp.kmu.edu.tw/wp-content/uploads/2013/09/20130621-wordpress-owncloud.wmv WordPress簡易操作教學錄影(.wmv: 330MB)] | ||
| - | == | + | == WordPress是什麼? == |
| - | + | ||
| - | + | WordPress是一個以PHP和MySQL為平台的自由開源的部落格 (Blog) 軟體和內容管理系統 (Content Management System: CMS)。 | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | 使用者只要透過瀏覽器 (Browser) 就可以維護網頁。 | ||
| - | <p>2. 帳號開通後,您會收到E-Mail通知</p> | + | 更詳細的介紹可參考以下資料︰ |
| + | |||
| + | [http://wordpress.org WordPress WordPress Web Site (English)] | ||
| + | |||
| + | [http://tw.wordpress.org/ WordPress 台灣正體中文網站] | ||
| + | |||
| + | [http://zh.wikipedia.org/wiki/WordPress 中文維基百科 WordPress 條目] | ||
| + | |||
| + | == 如何使用本校WordPress網誌平台 == | ||
| + | 1. 啟用帳號 | ||
| + | |||
| + | * 使用資格:本校在職教職員、在學學生 | ||
| + | |||
| + | * 登入/申請方式: | ||
| + | *: 教職員個人請連線至:[http://wp.kmu.edu.tw wp.kmu.edu.tw] ,點選'''請點我登入平台(Login)''',請使用本校e-mail帳號及e-mail密碼登入。 | ||
| + | *: 教學/行政單位欲使用請至 [http://wac.kmu.edu.tw 校務資訊系統] T.0.00.資訊問題反應及資訊需求申請。 | ||
| + | |||
| + | * 學生個人請連線至︰[http://wpst.kmu.edu.tw wpst.kmu.edu.tw],點選'''請點我登入平台(Login)''',請用本校學生e-mail帳號(u學號)及e-mail密碼登入。 | ||
| + | *: 社團欲使用請與圖資處網路技術組聯絡 [mailto:net@kmu.edu.tw net@kmu.edu.tw] | 校內分機 2184。 | ||
| + | |||
| + | * 儲存空間 | ||
| + | *:教職員、教學/行政單位 -- 500M | ||
| + | *:學生、社團 -- 250M | ||
| + | |||
| + | * 使用限制:因屬多人共用平台,礙於管理風險,僅提供基本功能,不支援任何外掛功能,不便之處,敬請見諒!! | ||
| + | |||
| + | * 參考範例:[http://wp.kmu.edu.tw/rd 研發電子報]、[http://wp.kmu.edu.tw/schoolmag 高醫人] | ||
| + | |||
| + | * 帳號有效期限:原則上教職員離職後1個月內、學生退學、畢業或結業後1個月內,請自行備份(備份方式請參考'''[[WordPress簡易操作#如何匯出WordPress的資料?]]''')。 | ||
| + | |||
| + | * 使用規範:須遵守本校[[校園網路使用暨管理規範]] ,若有違反則本校資訊處網路技術組可採取相關因應措施。 | ||
| + | |||
| + | * 網誌網址: | ||
| + | *:教職員、教學/行政單位 -- 若您的帳號為 someone 則網誌網址即為 http://wp.kmu.edu.tw/someone | ||
| + | *:學生、社團 -- 若您的帳號為 someone 則網誌網址即為 http://wpst.kmu.edu.tw/someone | ||
| + | |||
| + | * 使用提醒:請尊重著作權與智慧財產權,遵守個人資料保護法,勿將未獲授權之內容及個人資料(如身份證字號、出生日期、地址、電話號碼等)上傳至本平台。 | ||
| + | |||
| + | * 平台任何問題聯絡窗口︰圖資處網路技術組 [mailto:net@kmu.edu.tw net@kmu.edu.tw] | (07) 312-1101分機2184 | ||
| + | |||
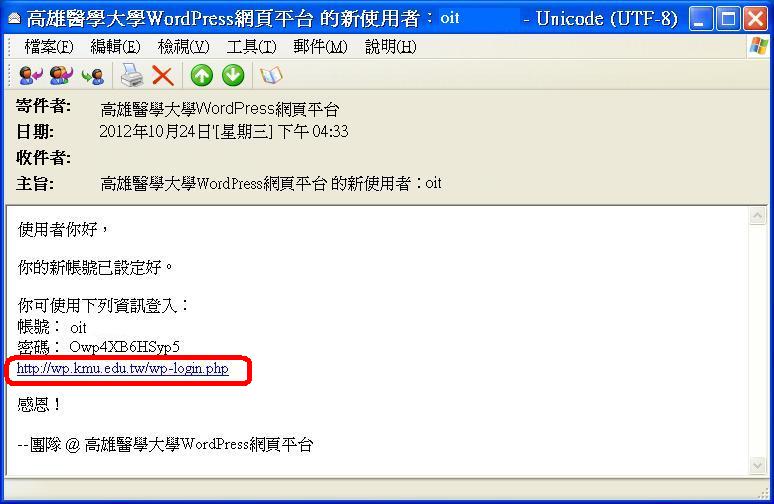
| + | <p>2.'''<font color="#ff0000">(限教學/行政單位、社團)</font>'''帳號開通後,您會收到E-Mail通知</p> | ||
| <p>[[Image:newuser.jpg]]</p> | <p>[[Image:newuser.jpg]]</p> | ||
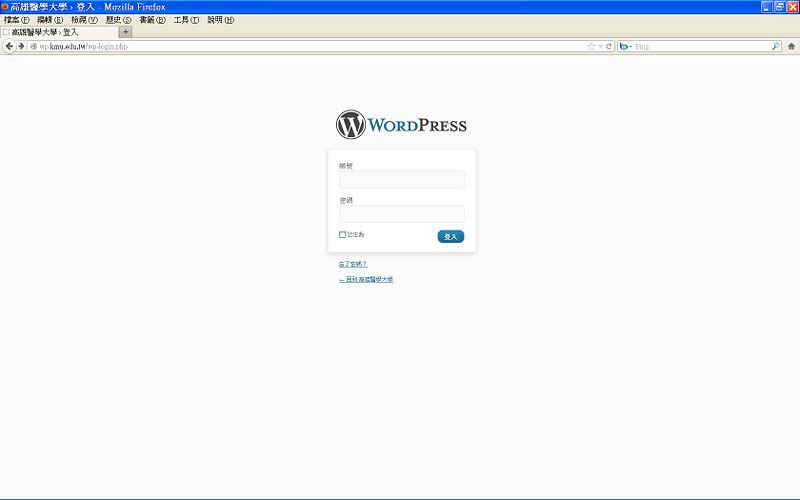
| - | <p>3. 請依據E-Mail內容指示,'''登入''' | + | <p>3.'''<font color="#ff0000">(限教學/行政單位、社團)</font>'''請依據E-Mail內容指示,'''登入'''高雄醫學大學WordPress網誌平台http://wp.kmu.edu.tw/wp-login.php</p> |
| <p>[[Image:wplogin.jpg|800px|圖像:wplogin.jpg]]</p> | <p>[[Image:wplogin.jpg|800px|圖像:wplogin.jpg]]</p> | ||
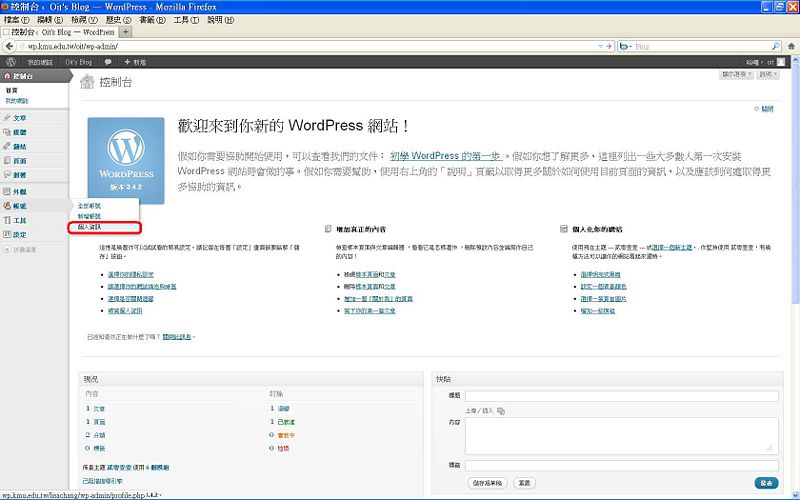
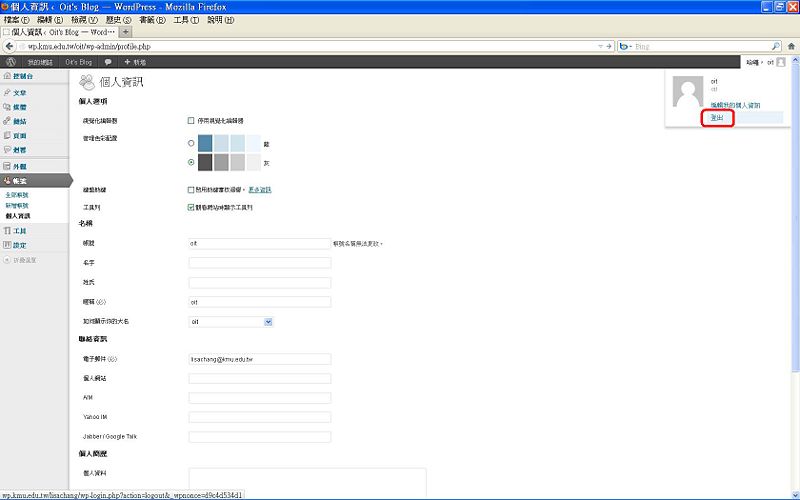
| - | + | <p>4.'''<font color="#ff0000">(限教學/行政單位、社團)</font>'''登入成功後,會順利進入控制台畫面,若需要修改密碼</p> | |
| - | <p>4. | + | |
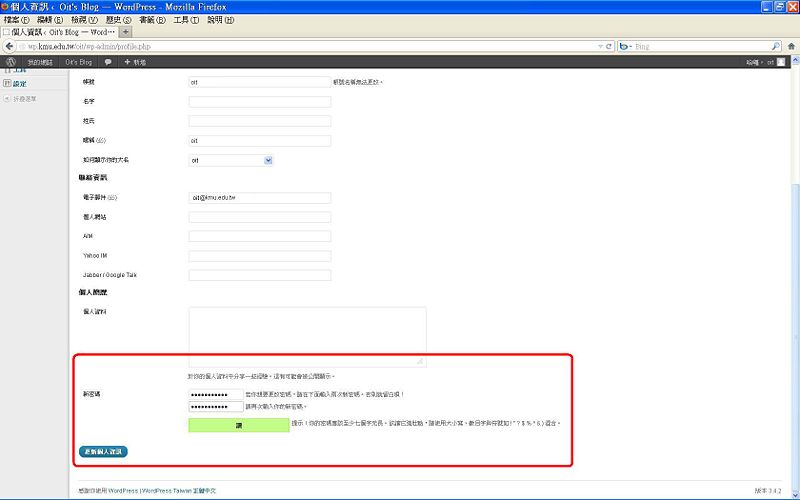
| 請選擇 '''帳號''' > '''個人資訊''' | 請選擇 '''帳號''' > '''個人資訊''' | ||
| <p>[[Image:password.jpg|800px|圖像:password.jpg]]</p> | <p>[[Image:password.jpg|800px|圖像:password.jpg]]</p> | ||
| 第31行: | 第64行: | ||
| - | <p>5. 密碼修改成功後,請登出!!</p> | + | <p>5.'''<font color="#ff0000">(限教學/行政單位、社團)</font>'''密碼修改成功後,請登出!!</p> |
| <p>[[Image:wplogout.jpg|800px|圖像:wplogout.jpg]]</p> | <p>[[Image:wplogout.jpg|800px|圖像:wplogout.jpg]]</p> | ||
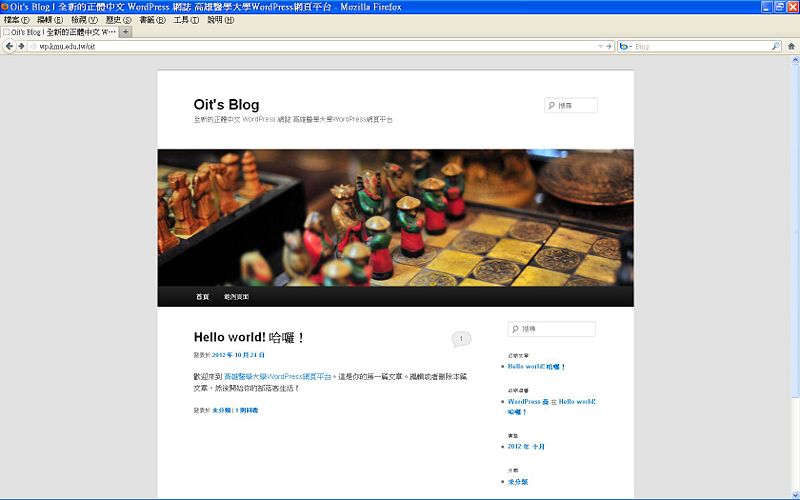
| - | <p>6. | + | <p>6.直接在瀏覽器上輸入網址</p> |
| + | 教職員、教學/行政單位 -- 若您的帳號為 someone 則網誌網址即為 http://wp.kmu.edu.tw/someone<br> | ||
| + | 學生、社團 -- 若您的帳號為 someone 則網誌網址即為 http://wpst.kmu.edu.tw/someone<br> | ||
| + | 看到如下畫面,就表示網誌建置成功了,這樣就可以開始您的部落客生活了!!(教職員個人及學生個人不提供密碼修改功能)<br> | ||
| + | (注意:直接在瀏覽器上輸入網址,我們稱之為ReadMode,只能讀取網頁,不能編輯;如果要編輯網頁,必需在[https://wp.kmu.edu.tw/wp-admin 高雄醫學大學教職員網誌平台https://wp.kmu.edu.tw/wp-admin]登入帳號及密碼進入編輯模式(EditMode),進行網頁的編輯) | ||
| <p>[[Image:hello.jpg|800px|圖像:hello.jpg]]</p> | <p>[[Image:hello.jpg|800px|圖像:hello.jpg]]</p> | ||
| - | + | == 快速入門== | |
| - | == | + | ===第一篇文章(Post)=== |
| - | + | ||
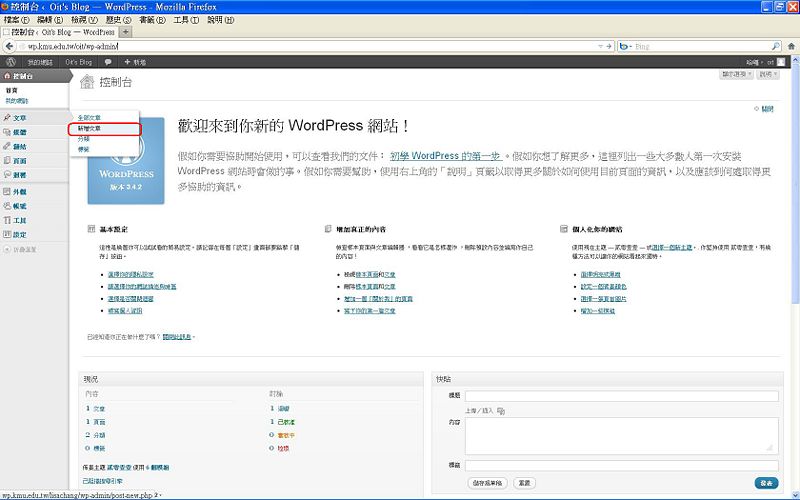
| <p>在控制台上點選 '''文章''' > '''新增文章'''</p> | <p>在控制台上點選 '''文章''' > '''新增文章'''</p> | ||
| <p>[[Image:post.jpg|800px|圖像:post.jpg]]</p> | <p>[[Image:post.jpg|800px|圖像:post.jpg]]</p> | ||
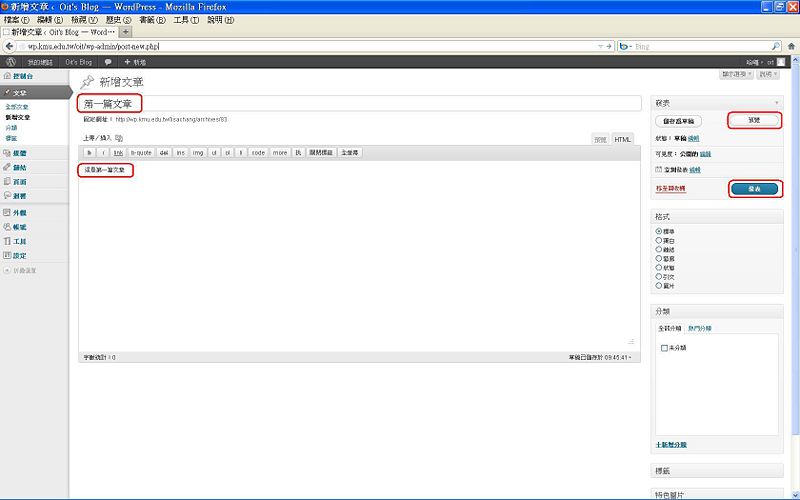
| <p>輸入'''文章標題'''及'''文章內容'''</p> | <p>輸入'''文章標題'''及'''文章內容'''</p> | ||
| <p>點選「'''發表'''」,然後點選「'''預覽'''」</p> | <p>點選「'''發表'''」,然後點選「'''預覽'''」</p> | ||
| + | |||
| + | '''小秘笈''' | ||
| + | 可以利用設定<b>"可見度"</b>限制閱讀權限 | ||
| + | *<b>公開的</b>:任何人都可以看 | ||
| + | *<b>密碼保護</b>:可針對此內容設定密碼,訪客需輸入密碼方可讀取。 | ||
| + | *<b>私密</b>:不會顯示在網頁上,只有管理者本身登入後,在編輯文章中才可看見。 | ||
| + | |||
| + | |||
| <p>[[Image:postnew.jpg|800px|圖像:postnew.jpg]]</p> | <p>[[Image:postnew.jpg|800px|圖像:postnew.jpg]]</p> | ||
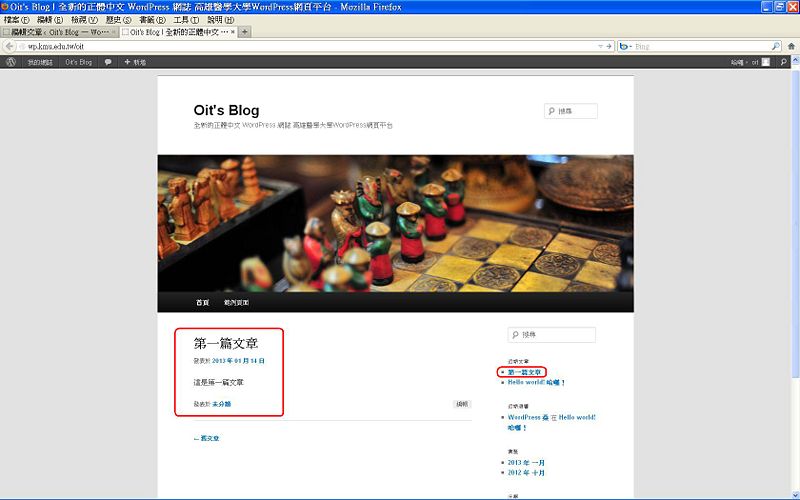
| - | <p>恭喜您,第一篇文章發表成功了!! | + | <p>恭喜您,第一篇文章發表成功了!!</p> |
| + | <p>此時,就可以請親朋好友來參觀您的網誌,網址是:http://wp.kmu.edu.tw/oit/<br> | ||
| + | (注意:oit必需改成您自己E-Mail的帳號)</p> | ||
| <p>[[Image:postnewview.jpg|800px|圖像:postnewview.jpg]]</p> | <p>[[Image:postnewview.jpg|800px|圖像:postnewview.jpg]]</p> | ||
| - | + | ===第一篇頁面(Page)=== | |
| <p>在控制台上點選 '''頁面''' > '''新增頁面'''</p> | <p>在控制台上點選 '''頁面''' > '''新增頁面'''</p> | ||
| - | <p>[[Image:pagenew.jpg|800px|圖像:pagenew.jpg]]</p> | ||
| <p>輸入'''頁面標題'''及'''頁面內容'''</p> | <p>輸入'''頁面標題'''及'''頁面內容'''</p> | ||
| - | <p>點選「'''發表'''」,然後點選「'''預覽''' | + | <p>點選「'''發表'''」,然後點選「'''預覽'''」</p> |
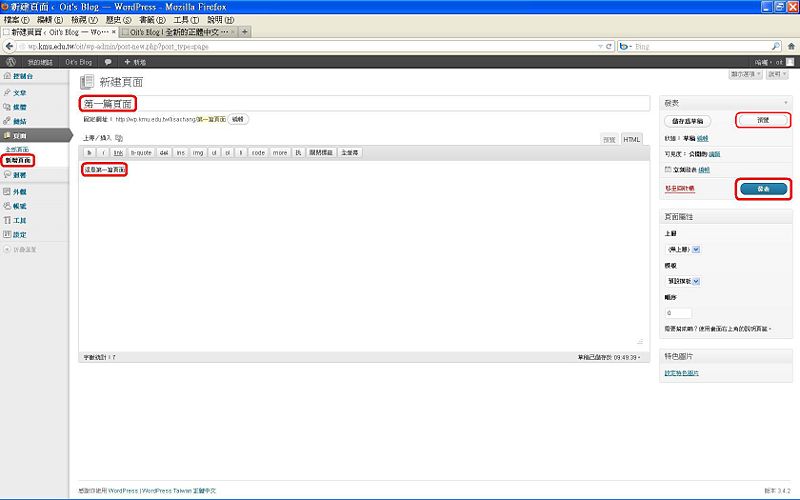
| + | <p>[[Image:pagenew.jpg|800px|圖像:pagenew.jpg]]</p> | ||
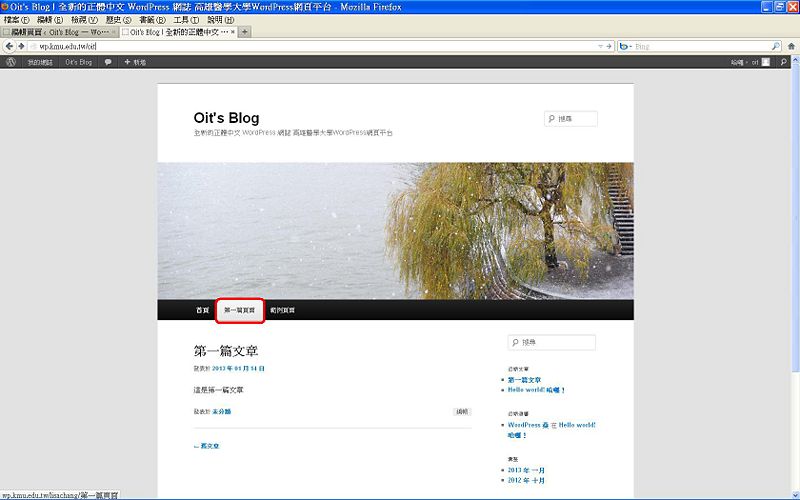
| + | <p>在選單上出現「'''第一篇頁面'''」</p> | ||
| <p>[[Image:pagenewview.jpg|800px|圖像:pagenewview.jpg]]</p> | <p>[[Image:pagenewview.jpg|800px|圖像:pagenewview.jpg]]</p> | ||
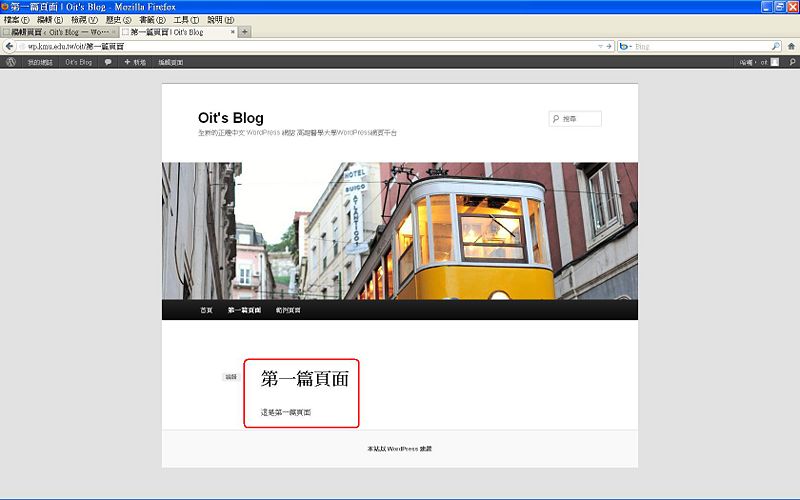
| - | <p>點選選單上「''' | + | <p>點選選單上「'''第一篇頁面'''」,恭喜您,第一篇頁面發表成功了!!</p> |
| <p>[[Image:pagenewview2.jpg|800px|圖像:pagetnewview2.jpg]]</p> | <p>[[Image:pagenewview2.jpg|800px|圖像:pagetnewview2.jpg]]</p> | ||
| + | ===圖文、影音、簡報=== | ||
| + | <p>在控制台上點選 '''媒體''' > '''新增檔案'''</p> | ||
| + | <p>[[Image:medianew.jpg|800px|圖像:medianew.jpg]]</p> | ||
| + | <p>'''請將檔案拖曳到這裡'''或'''選擇檔案''' 就可以上傳電腦裡頭的檔案了。</p> | ||
| + | <p>WordPress 可接受的上傳格式非常多,包含圖片、音樂、影像、txt、pdf、doc、ppt…等等,</p> | ||
| + | <p>為讓使用者能方便、快速地瀏覽,請儘量上傳公開格式的檔案如︰JPEG、PNG、PDF 等 (避免直接上傳 .doc .ppt 等需要 Office 軟體才能開啟的檔案),</p> | ||
| + | <p>若無必要,也應避免上傳太大的檔案。</p> | ||
| + | <p>[[Image:mediafile.jpg|800px|圖像:mediafile.jpg]]</p> | ||
| + | <p>上傳成功後,點選'''編輯''' </p> | ||
| + | <p>[[Image:mediaedit.jpg|800px|圖像:mediaedit.jpg]]</p> | ||
| - | + | <p>可以填寫'''說明'''及'''說明內容''',此步驟可以省略不寫,</p> | |
| + | <p>但如果你希望可以把媒體檔案做的完整一點,最好還是詳細撰寫。</p> | ||
| + | <p>另外,'''檔案位址'''即是檔案所在位置的路徑。</p> | ||
| + | <p>[[Image:mediaurl.jpg|800px|圖像:mediaurl.jpg]]</p> | ||
| == 延伸學習 == | == 延伸學習 == | ||
| - | '''控制台'''相關功能可以參考WordPress中文指南http://wptw.org/administration-panels/ | + | <p>'''控制台'''相關功能可以參考WordPress中文指南http://wptw.org/administration-panels/</p> |
| + | <p>任何問題可以參考WordPress Taiwan 正體中文http://tw.wordpress.org/</p> | ||
| == 如何匯出WordPress的資料? == | == 如何匯出WordPress的資料? == | ||
| - | 匯出 | + | 匯出包含你網誌的所有文章、頁面、迴響、自訂欄位、分類、標籤、導覽選單及自訂文章。'''但不包含媒體內的附檔,建議自行手動備份至本機。''' |
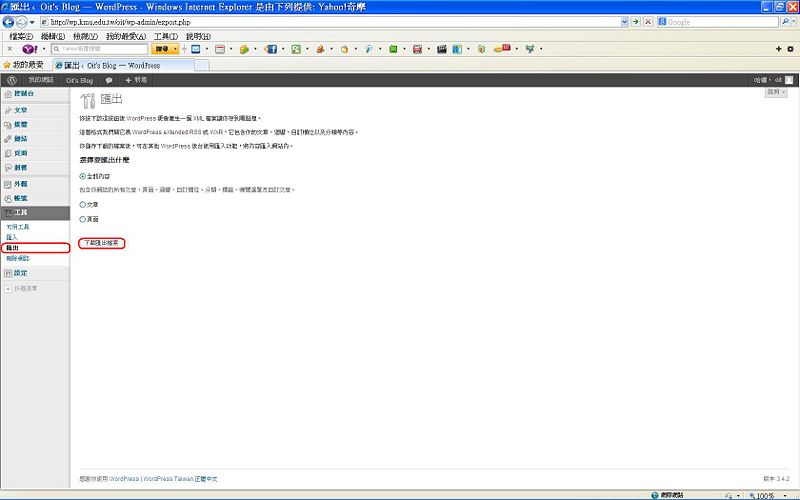
| + | <p>在控制台上點選 '''工具''' > '''匯出''' > '''選擇要匯出什麼''' > '''下載匯出檔案'''</p> | ||
| + | <p>[[Image:export.jpg|800px|圖像:export.jpg]]</p> | ||
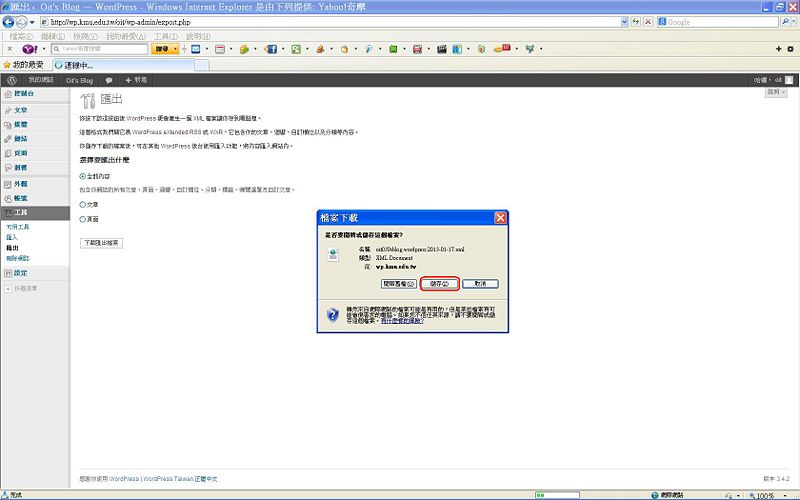
| + | <p>點選 '''儲存'''</p> | ||
| + | <p>[[Image:exportsave.jpg|800px|圖像:exportsave.jpg]]</p> | ||
| + | |||
| + | |||
| + | == 如何匯入WordPress的資料? == | ||
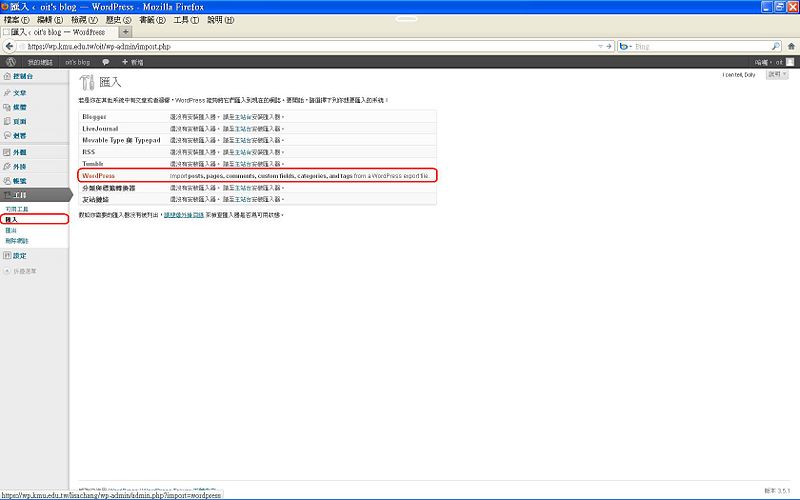
| + | <p>在控制台上點選 '''工具''' > '''匯入''' > '''WordPress'''</p> | ||
| + | <p>[[Image:import00.jpg|800px|圖像:import00.jpg]]</p> | ||
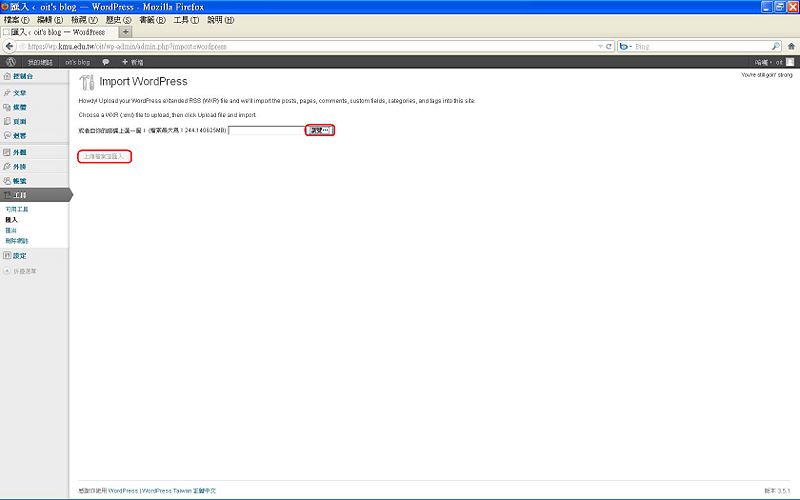
| + | <p>'''瀏覽''' > '''上傳檔案並匯入''' </p> | ||
| + | <p>[[Image:import01.jpg|800px|圖像:import01.jpg]]</p> | ||
| + | <p>選擇預計匯入的使用者 > '''Submit''' </p> | ||
| + | <p>[[Image:import02.jpg|800px|圖像:import02.jpg]]</p> | ||
| + | <p>'''訊息的意思是說明,媒體庫內的媒體無法匯入,所以媒體內的附檔需一個一個檔案手動匯入,不然是看不到圖片、音樂、影像等媒體檔案。'''</p> | ||
| + | <p>[[Image:import03.jpg|800px|圖像:import03.jpg]]</p> | ||
| + | |||
| + | == Q&A == | ||
| + | <p>Q1.控制台選單只有圖形,要如何顯示中文文字呢?</p> | ||
| + | 控制台選單最下方有一'''向右箭頭''',請用滑鼠點一下,如下圖 | ||
| + | <p>[[Image:QA00.jpg|800px|圖像:QA00.jpg]]</p> | ||
| + | 即可看到以下文字選單,若想恢復圖形選單,只要再用滑鼠點一下'''折疊選單''' | ||
| + | <p>[[Image:QA01.jpg|800px|圖像:QA01.jpg]]</p> | ||
| + | |||
| + | |||
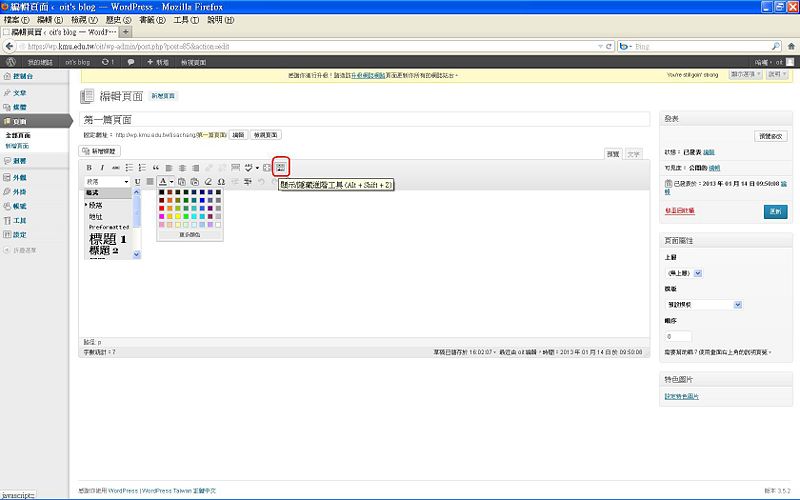
| + | <p>Q2.如何顯示編輯區的進階工具,如:修改文字大小或顏色?</p> | ||
| + | <p>[[Image:qa02.jpg|800px|圖像:qa02.jpg]]</p> | ||
| + | 點選編輯區基本工具最右方圖示,或是Alt + Shift + Z,即可顯示進階工具, | ||
| + | 在進階工具上,點選段落格式功能,即可修改文字大小,點選文字顏色功能,即可修改文字顏色。 | ||
| + | |||
| + | |||
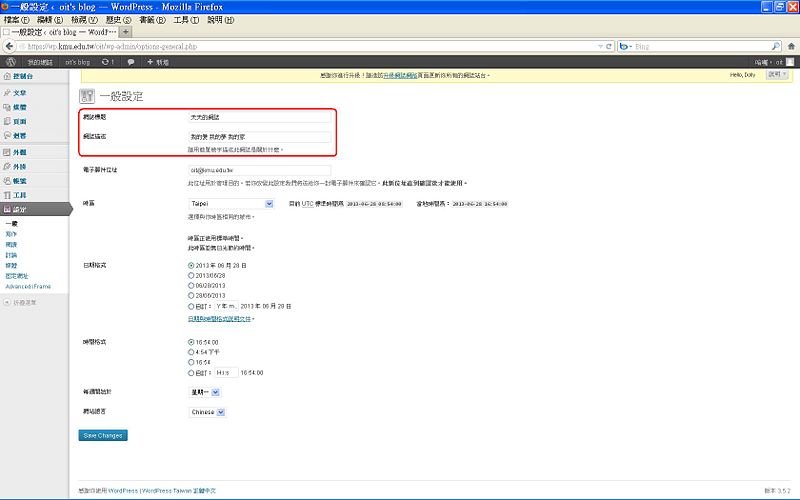
| + | <p>Q3.如何修改網誌標題</p> | ||
| + | <p>[[Image:qa03.jpg|800px|圖像:qa03.jpg]]</p> | ||
| + | 設定->一般->網誌標題<br> | ||
| + | 設定->一般->網誌描述 | ||
| + | |||
| + | |||
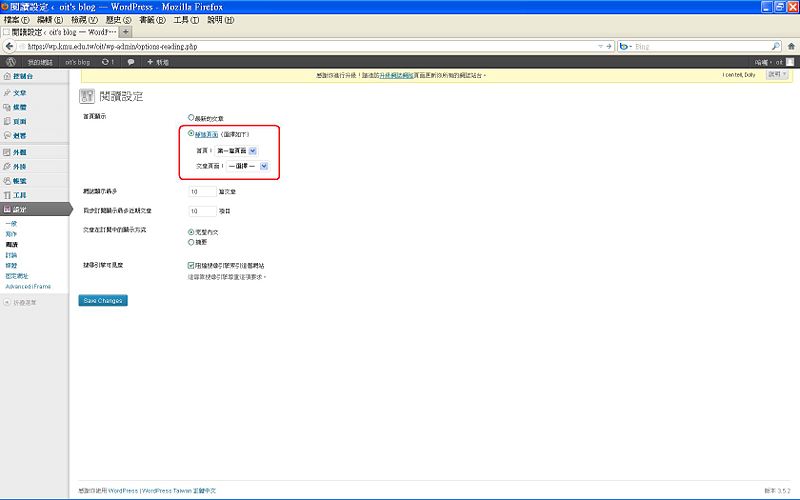
| + | <p>Q4.如何讓首頁固定在某個頁面</p> | ||
| + | <p>[[Image:qa04.jpg|800px|圖像:qa04.jpg]]</p> | ||
| + | 閱讀->首頁顯示->靜態頁面<br> | ||
| + | 首頁<br> | ||
| + | 文章頁面<br> | ||
| + | |||
| + | |||
| + | |||
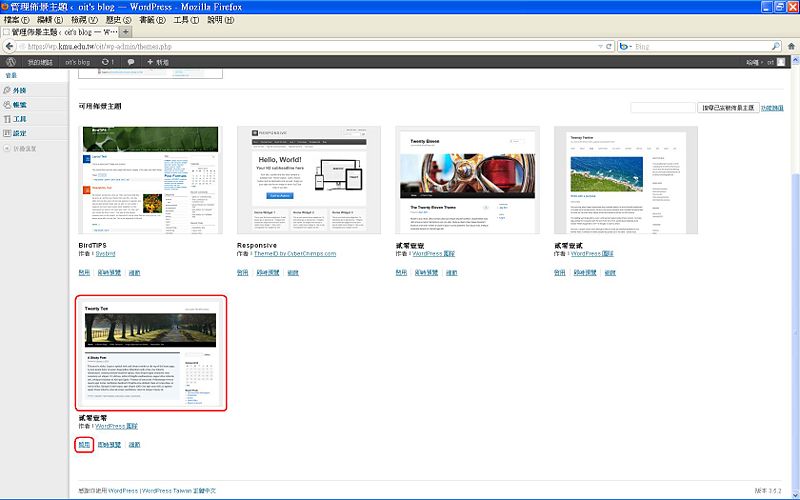
| + | <p>Q5.如何修改佈景主題</p> | ||
| + | <p>[[Image:qa05.jpg|800px|圖像:qa05.jpg]]</p> | ||
| + | 外觀->佈景主題->可用的佈景主題 | ||
| + | 直接點選喜歡的佈景主題下方的"啟用" | ||
| + | |||
| + | |||
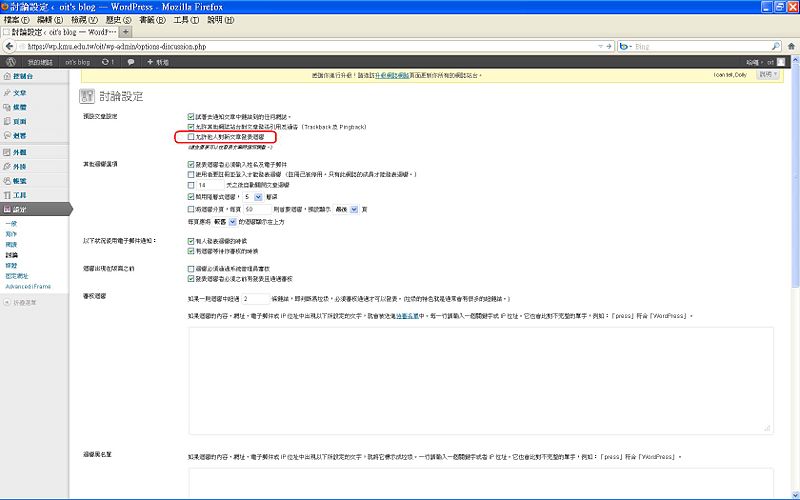
| + | <p>Q6.如何取消迴響</p> | ||
| + | <p>[[Image:qa06.jpg|800px|圖像:qa06.jpg]]</p> | ||
| + | 設定->討論->預設文章設定->允許他人對新文章發表迴響 | ||
| + | 取消勾選 | ||
| + | |||
| + | |||
| + | <p>Q7.如何在文章中加入Youtube影片</p> | ||
| + | <p>[[Image:qa07.jpg|800px|圖像:qa07.jpg]]</p> | ||
| + | 直接在文章中加入Youtube影片的連結(URL)即可 | ||
| - | [[Category:資訊處]] | + | [[Category:資訊處]] [[Category:圖書資訊處]] [[Category:資訊服務]] |
當前修訂版本
WordPress簡易操作
WordPress簡易操作教學錄影(.wmv: 330MB)
目錄 |
[編輯] WordPress是什麼?
WordPress是一個以PHP和MySQL為平台的自由開源的部落格 (Blog) 軟體和內容管理系統 (Content Management System: CMS)。
使用者只要透過瀏覽器 (Browser) 就可以維護網頁。
更詳細的介紹可參考以下資料︰
WordPress WordPress Web Site (English)
[編輯] 如何使用本校WordPress網誌平台
1. 啟用帳號
- 使用資格:本校在職教職員、在學學生
- 登入/申請方式:
- 教職員個人請連線至:wp.kmu.edu.tw ,點選請點我登入平台(Login),請使用本校e-mail帳號及e-mail密碼登入。
- 教學/行政單位欲使用請至 校務資訊系統 T.0.00.資訊問題反應及資訊需求申請。
- 學生個人請連線至︰wpst.kmu.edu.tw,點選請點我登入平台(Login),請用本校學生e-mail帳號(u學號)及e-mail密碼登入。
- 社團欲使用請與圖資處網路技術組聯絡 net@kmu.edu.tw | 校內分機 2184。
- 儲存空間
- 教職員、教學/行政單位 -- 500M
- 學生、社團 -- 250M
- 使用限制:因屬多人共用平台,礙於管理風險,僅提供基本功能,不支援任何外掛功能,不便之處,敬請見諒!!
- 帳號有效期限:原則上教職員離職後1個月內、學生退學、畢業或結業後1個月內,請自行備份(備份方式請參考WordPress簡易操作#如何匯出WordPress的資料?)。
- 使用規範:須遵守本校校園網路使用暨管理規範 ,若有違反則本校資訊處網路技術組可採取相關因應措施。
- 網誌網址:
- 教職員、教學/行政單位 -- 若您的帳號為 someone 則網誌網址即為 http://wp.kmu.edu.tw/someone
- 學生、社團 -- 若您的帳號為 someone 則網誌網址即為 http://wpst.kmu.edu.tw/someone
- 使用提醒:請尊重著作權與智慧財產權,遵守個人資料保護法,勿將未獲授權之內容及個人資料(如身份證字號、出生日期、地址、電話號碼等)上傳至本平台。
- 平台任何問題聯絡窗口︰圖資處網路技術組 net@kmu.edu.tw | (07) 312-1101分機2184
2.(限教學/行政單位、社團)帳號開通後,您會收到E-Mail通知
3.(限教學/行政單位、社團)請依據E-Mail內容指示,登入高雄醫學大學WordPress網誌平台http://wp.kmu.edu.tw/wp-login.php
4.(限教學/行政單位、社團)登入成功後,會順利進入控制台畫面,若需要修改密碼
請選擇 帳號 > 個人資訊
輸入新帳號,不要忘記「更新個人資訊」
5.(限教學/行政單位、社團)密碼修改成功後,請登出!!
6.直接在瀏覽器上輸入網址
教職員、教學/行政單位 -- 若您的帳號為 someone 則網誌網址即為 http://wp.kmu.edu.tw/someone
學生、社團 -- 若您的帳號為 someone 則網誌網址即為 http://wpst.kmu.edu.tw/someone
看到如下畫面,就表示網誌建置成功了,這樣就可以開始您的部落客生活了!!(教職員個人及學生個人不提供密碼修改功能)
(注意:直接在瀏覽器上輸入網址,我們稱之為ReadMode,只能讀取網頁,不能編輯;如果要編輯網頁,必需在高雄醫學大學教職員網誌平台https://wp.kmu.edu.tw/wp-admin登入帳號及密碼進入編輯模式(EditMode),進行網頁的編輯)
[編輯] 快速入門
[編輯] 第一篇文章(Post)
在控制台上點選 文章 > 新增文章
輸入文章標題及文章內容
點選「發表」,然後點選「預覽」
小秘笈 可以利用設定"可見度"限制閱讀權限 *公開的:任何人都可以看 *密碼保護:可針對此內容設定密碼,訪客需輸入密碼方可讀取。 *私密:不會顯示在網頁上,只有管理者本身登入後,在編輯文章中才可看見。
恭喜您,第一篇文章發表成功了!!
此時,就可以請親朋好友來參觀您的網誌,網址是:http://wp.kmu.edu.tw/oit/
(注意:oit必需改成您自己E-Mail的帳號)
[編輯] 第一篇頁面(Page)
在控制台上點選 頁面 > 新增頁面
輸入頁面標題及頁面內容
點選「發表」,然後點選「預覽」
在選單上出現「第一篇頁面」
點選選單上「第一篇頁面」,恭喜您,第一篇頁面發表成功了!!
[編輯] 圖文、影音、簡報
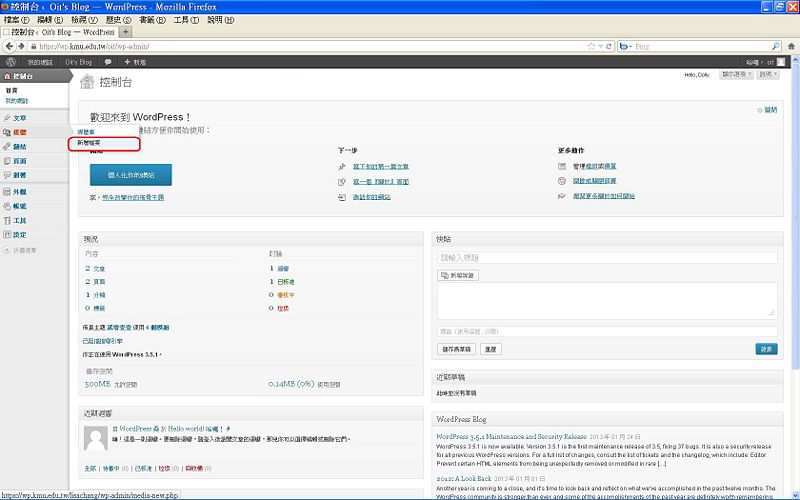
在控制台上點選 媒體 > 新增檔案
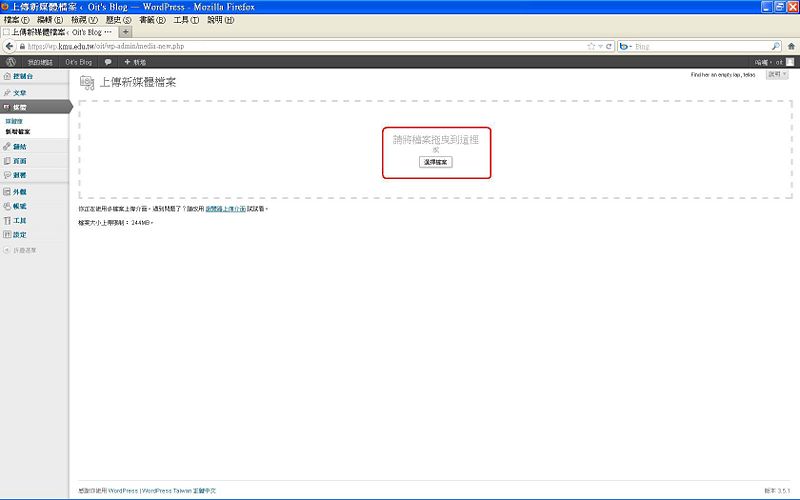
請將檔案拖曳到這裡或選擇檔案 就可以上傳電腦裡頭的檔案了。
WordPress 可接受的上傳格式非常多,包含圖片、音樂、影像、txt、pdf、doc、ppt…等等,
為讓使用者能方便、快速地瀏覽,請儘量上傳公開格式的檔案如︰JPEG、PNG、PDF 等 (避免直接上傳 .doc .ppt 等需要 Office 軟體才能開啟的檔案),
若無必要,也應避免上傳太大的檔案。
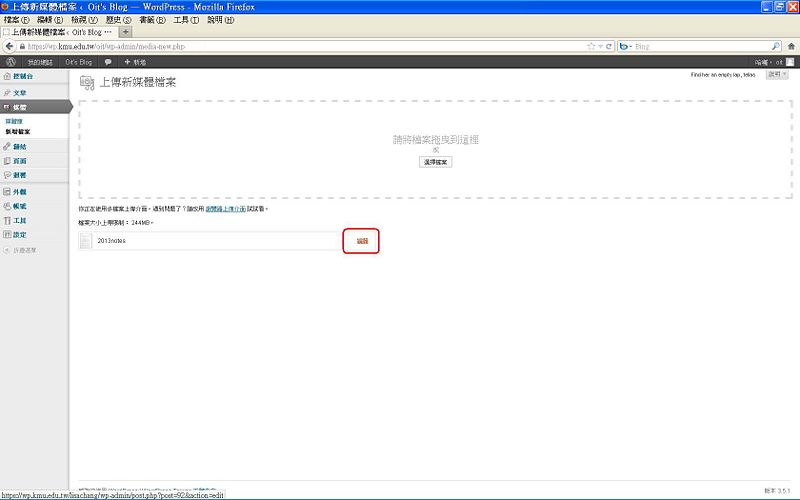
上傳成功後,點選編輯
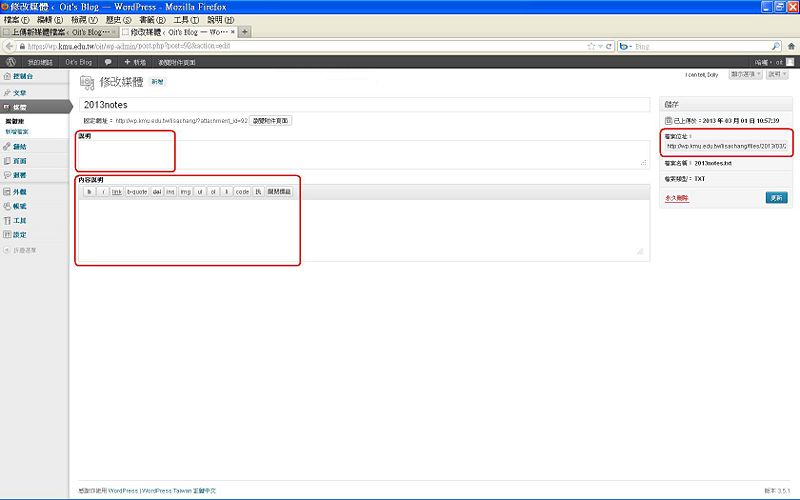
可以填寫說明及說明內容,此步驟可以省略不寫,
但如果你希望可以把媒體檔案做的完整一點,最好還是詳細撰寫。
另外,檔案位址即是檔案所在位置的路徑。
[編輯] 延伸學習
控制台相關功能可以參考WordPress中文指南http://wptw.org/administration-panels/
任何問題可以參考WordPress Taiwan 正體中文http://tw.wordpress.org/
[編輯] 如何匯出WordPress的資料?
匯出包含你網誌的所有文章、頁面、迴響、自訂欄位、分類、標籤、導覽選單及自訂文章。但不包含媒體內的附檔,建議自行手動備份至本機。
在控制台上點選 工具 > 匯出 > 選擇要匯出什麼 > 下載匯出檔案
點選 儲存
[編輯] 如何匯入WordPress的資料?
在控制台上點選 工具 > 匯入 > WordPress
瀏覽 > 上傳檔案並匯入
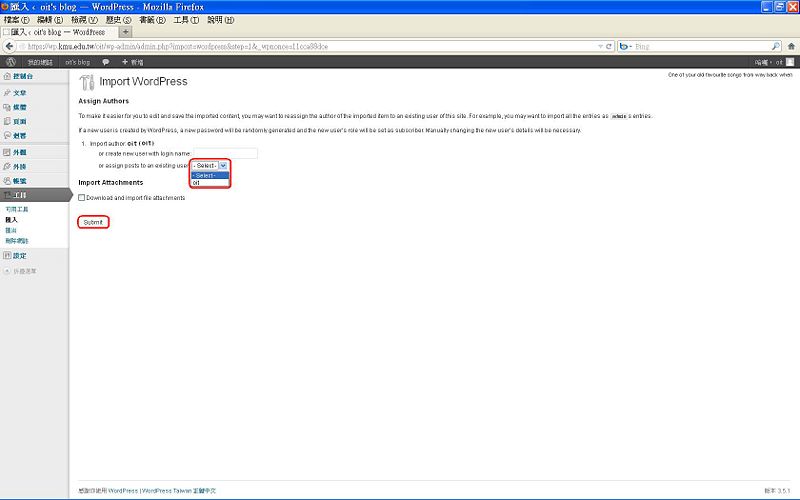
選擇預計匯入的使用者 > Submit
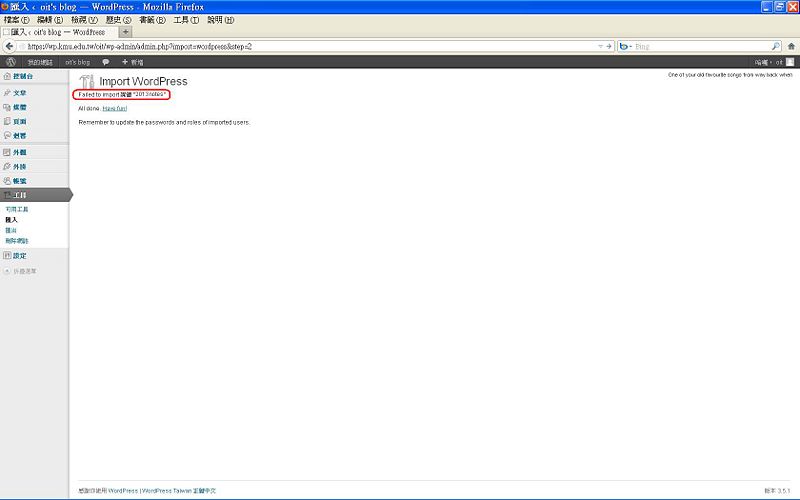
訊息的意思是說明,媒體庫內的媒體無法匯入,所以媒體內的附檔需一個一個檔案手動匯入,不然是看不到圖片、音樂、影像等媒體檔案。
[編輯] Q&A
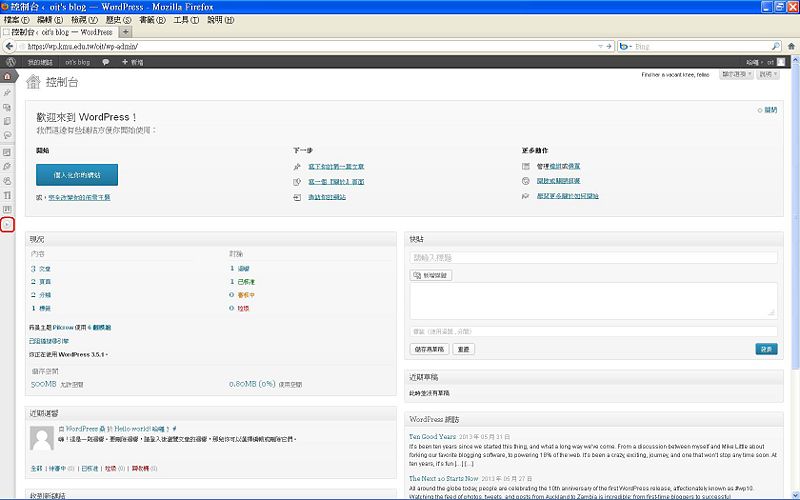
Q1.控制台選單只有圖形,要如何顯示中文文字呢?
控制台選單最下方有一向右箭頭,請用滑鼠點一下,如下圖
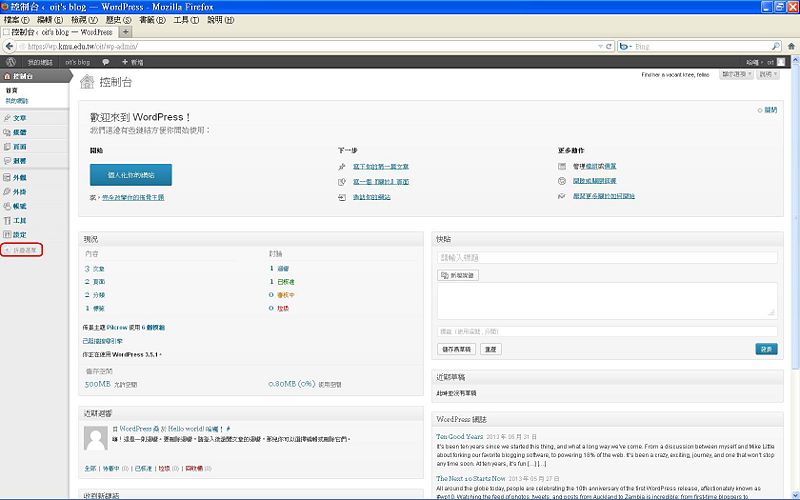
即可看到以下文字選單,若想恢復圖形選單,只要再用滑鼠點一下折疊選單
Q2.如何顯示編輯區的進階工具,如:修改文字大小或顏色?
點選編輯區基本工具最右方圖示,或是Alt + Shift + Z,即可顯示進階工具, 在進階工具上,點選段落格式功能,即可修改文字大小,點選文字顏色功能,即可修改文字顏色。
Q3.如何修改網誌標題
設定->一般->網誌標題
設定->一般->網誌描述
Q4.如何讓首頁固定在某個頁面
閱讀->首頁顯示->靜態頁面
首頁
文章頁面
Q5.如何修改佈景主題
外觀->佈景主題->可用的佈景主題 直接點選喜歡的佈景主題下方的"啟用"
Q6.如何取消迴響
設定->討論->預設文章設定->允許他人對新文章發表迴響 取消勾選
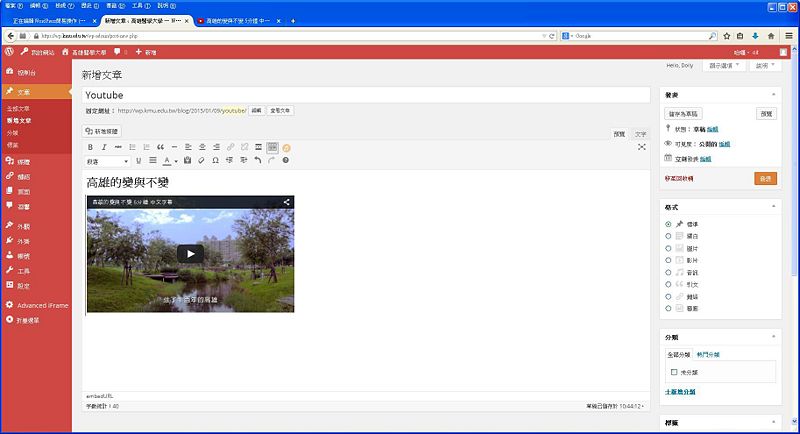
Q7.如何在文章中加入Youtube影片
直接在文章中加入Youtube影片的連結(URL)即可