將圖片或檔案製作為連結,降低信件大小
出自KMU Wiki
| 在2018年10月9日 (二) 10:50所做的修訂版本 (編輯) Ykk (對話 | 貢獻) (新頁面: == 使用Joomla網頁空間,上傳圖片或檔案,取得網址 == == 使用WordPress平台,上傳圖片或檔案,取得網址 == == 取得上傳的圖片或檔案之連結,...) ←上一個 |
當前修訂版本 (2021年2月17日 (三) 14:49) (編輯) (撤銷) Ykk (對話 | 貢獻) (→最後:取得上傳的圖片或檔案之連結,加入到信件本文) |
||
| (33個中途的修訂版本沒有顯示。) | |||
| 第1行: | 第1行: | ||
| - | == | + | == 方法一、使用WordPress平台,上傳圖片或檔案,取得網址 == |
| - | == | + | '''<font color="red">1.請選擇以下三種方法其中之一!。</font>'''<br/> |
| + | '''<font color="red">2.以下任一種方法均支援圖片或檔案的連結。</font>'''<br/> | ||
| + | '''<font color="red">3.選擇其中一種方法使用後,再跳到最後,去編輯信件。</font>'''<br/> | ||
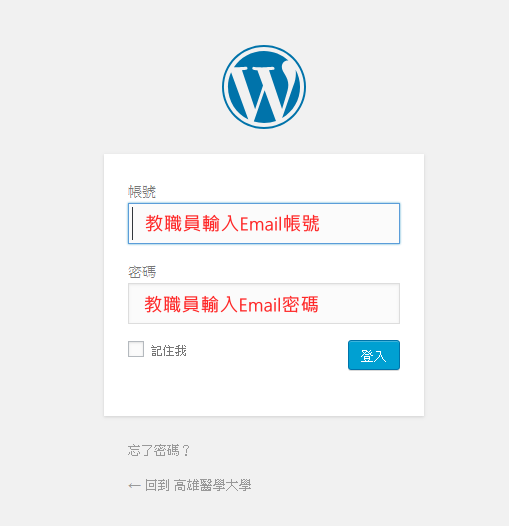
| - | == | + | 1.請先至此網址 登入[https://wp.kmu.edu.tw/wp-login.php https://wp.kmu.edu.tw/wp-login.php],帳號為:教職員工生EMail帳號,密碼:EMail密碼。 |
| + | |||
| + | :[[Image:wp_01.PNG]] | ||
| + | |||
| + | |||
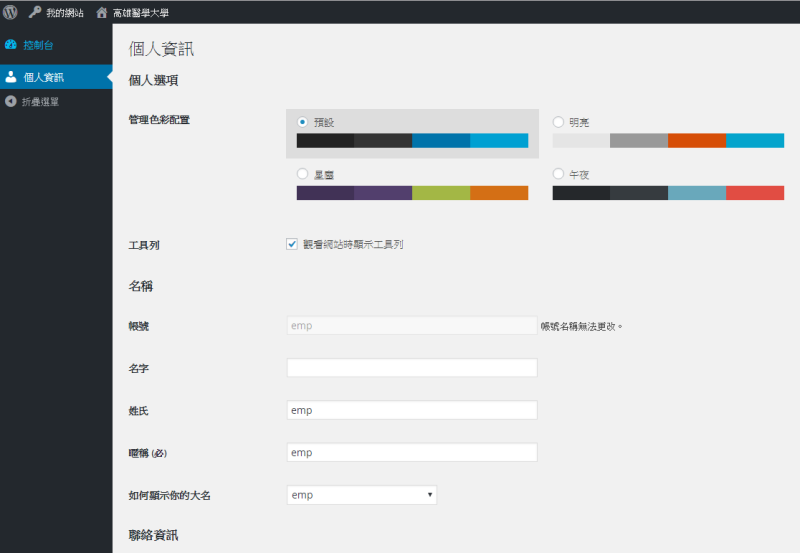
| + | 2.登入之後,會看到下圖的畫面: | ||
| + | |||
| + | :[[Image:wp_02.PNG]] | ||
| + | |||
| + | |||
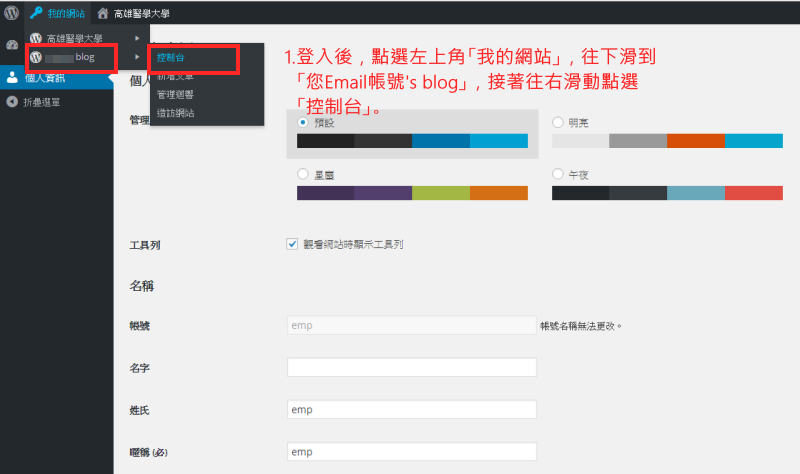
| + | 3.點選左上角<font color="red">「我的網站」</font>,往下滑出<font color="red">「您的Email帳號's blog」</font>,接著往右滑出<font color="red">「控制台」</font>,並點擊。 | ||
| + | |||
| + | :[[Image:wp_03.PNG]] | ||
| + | |||
| + | |||
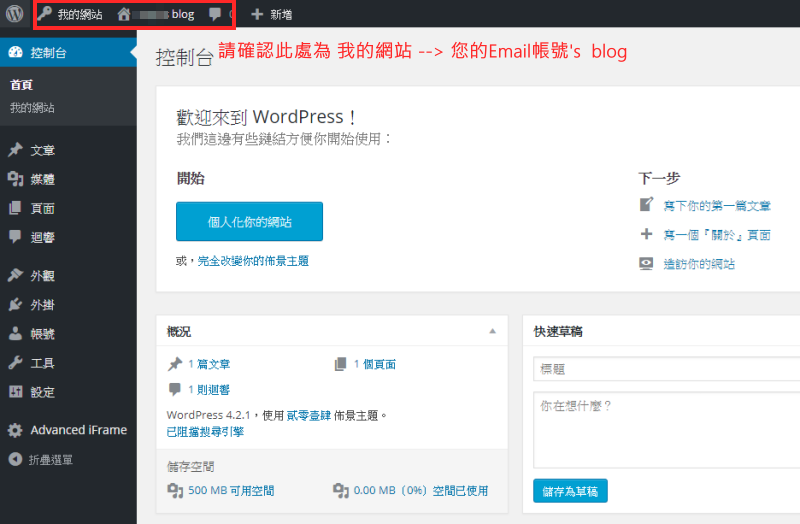
| + | 4.點擊後,請確認左上角為<font color="red">「我的網站 --> 您的Email帳號's blog」</font> | ||
| + | |||
| + | :[[Image:wp_04.PNG]] | ||
| + | |||
| + | |||
| + | 5.點選左側選單的<font color="red">「媒體」</font>,往右滑出<font color="red">「新增檔案」</font> | ||
| + | |||
| + | :[[Image:wp_05.PNG]] | ||
| + | |||
| + | |||
| + | 6.或者直接點擊兩下<font color="red">「媒體」</font>,點選右側畫面出現的<font color="red">「新增檔案」</font> | ||
| + | |||
| + | :[[Image:wp_06.PNG]] | ||
| + | |||
| + | |||
| + | 7.點選<font color="red">「新增檔案」</font>之後,右側畫面會跳出<font color="red">「選擇檔案」</font>的按鈕,點擊並選擇檔案。 | ||
| + | |||
| + | :[[Image:wp_07.PNG]] | ||
| + | |||
| + | |||
| + | 8.會跳出瀏覽視窗,確認選好檔案後,按下<font color="red">「開啟」</font>。 | ||
| + | |||
| + | :[[Image:wp_08.PNG]] | ||
| + | |||
| + | |||
| + | 9.上傳檔案完成後,會出現在下方,<font color="red">「請點擊該檔案圖示兩下!」</font>,來取得連結。 | ||
| + | |||
| + | :[[Image:wp_09.PNG]] | ||
| + | |||
| + | |||
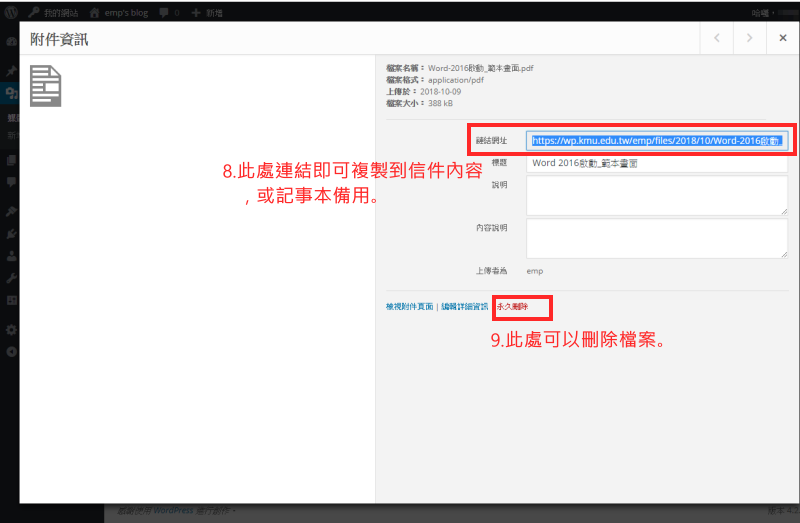
| + | 10.此時會進入檔案的詳細資訊,右側有<font color="red">「鏈結」</font>,可以取得超連結,並有<font color="red">「永久刪除」</font>,可以提供刪除管理功能。 | ||
| + | |||
| + | :[[Image:wp_10.PNG]] | ||
| + | |||
| + | |||
| + | 11.本範例取得之超連結為[https://wp.kmu.edu.tw/emp/files/2018/10/Word-2016啟動_範本畫面.pdf https://wp.kmu.edu.tw/emp/files/2018/10/Word-2016啟動_範本畫面.pdf] ,提供最後之方法使用。 | ||
| + | |||
| + | == 方法二、針對已經有文章的Joomla,取得圖片連結使用 == | ||
| + | |||
| + | 1.首先開啟要取用的圖片,其在Joomla的連結,如下圖,請點擊紅色框 | ||
| + | |||
| + | :[[Image:Joomla_Link_1.PNG]] | ||
| + | |||
| + | |||
| + | 2.開啟後,針對要取得的圖片,點選<font color="red">「右鍵」</font>,選擇<font color="red">「複製圖片位址」</font>; | ||
| + | |||
| + | :[[Image:Joomla_Link_2.PNG]] | ||
| + | |||
| + | |||
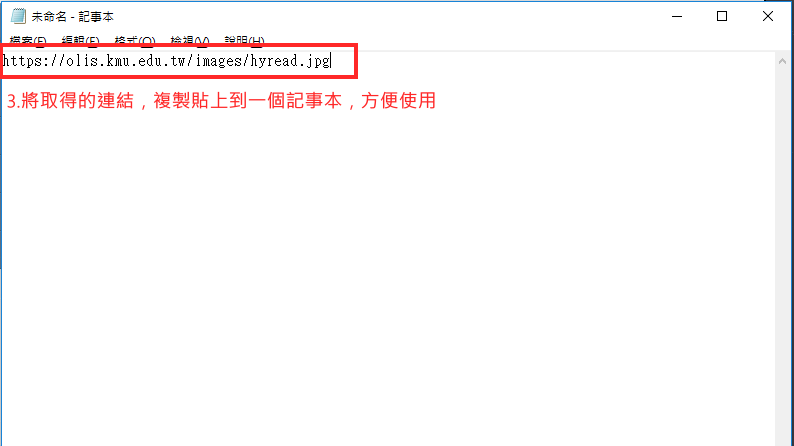
| + | 3.將取得的圖片超連結,複製貼上到信件內容,或暫時貼上到一個新的記事本: | ||
| + | |||
| + | :[[Image:Joomla_Link_3.PNG]] | ||
| + | |||
| + | |||
| + | 4.本範例取得的超連結為:https://olis.kmu.edu.tw/images/hyread.jpg | ||
| + | |||
| + | |||
| + | == 方法三、 使用Joomla網頁空間,上傳圖片或檔案,取得網址 == | ||
| + | |||
| + | 1.如欲在文章中使用「超連結」到單一特定檔案,請參考以下方式。使用Google Chrome瀏覽器先登入高醫大Joomla後台,登入畫面如下: | ||
| + | |||
| + | :[[Image:Joomla_1.png]] | ||
| + | |||
| + | |||
| + | 2.若登入後,並非此畫面,請點左上角的<font color="red">「網站」</font>向下的<font color="red">「控制台」</font>,即可出現以下畫面。 | ||
| + | |||
| + | :[[Image:Joomla_2.png]] | ||
| + | |||
| + | |||
| + | 3.點選畫面左側下方的<font color="red">「JCE瀏覽器」</font>: | ||
| + | |||
| + | :[[Image:Joomla_3.png]] | ||
| + | |||
| + | |||
| + | 4.此時會跳出一個視窗,背景會被透明黑色,使用以下紅框視窗做說明。 | ||
| + | |||
| + | :[[Image:Joomla_4.png]] | ||
| + | |||
| + | |||
| + | 5.注意此視窗的左上角會出現<font color="red">「黑色小屋」</font>的圖示,此時連結之資料夾及語法為 <font color="red">您的網站連結 + /images/</font>, | ||
| + | 例如: <font color="red">https://olis.kmu.edu.tw/images/</font> | ||
| + | |||
| + | :[[Image:Joomla_5.png]] | ||
| + | |||
| + | |||
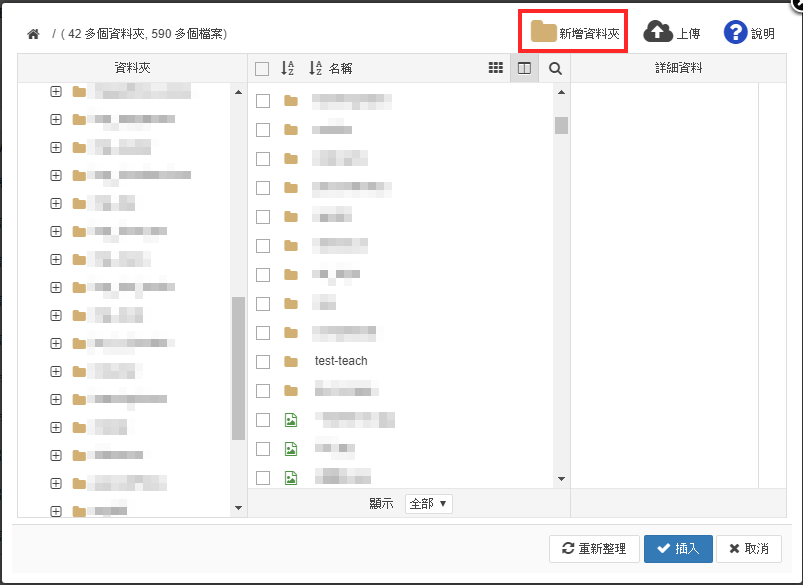
| + | 6.接著點選右上方的<font color="red">「新增資料夾」</font>圖示。 注意:資料夾與檔案名稱,皆建議使用英文。 | ||
| + | |||
| + | :[[Image:Joomla_6.png]] | ||
| + | |||
| + | |||
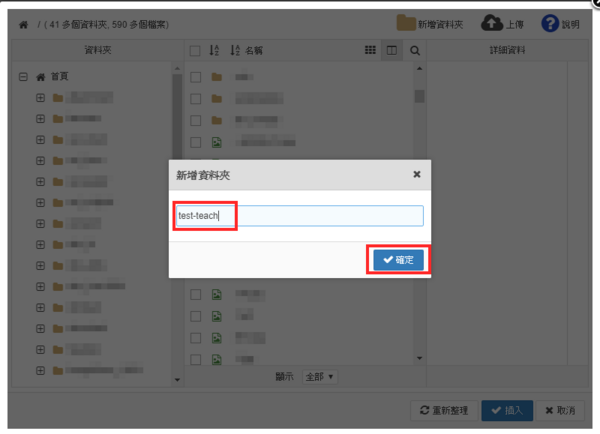
| + | 7.中央又會跳出一個視窗,讓您輸入新資料夾的名稱,此處我們示範範例,請填入<font color="red">「test-teach」</font>,並按下「OK」。 | ||
| + | |||
| + | |||
| + | :[[Image:Joomla_7.png|600px]] [[Image:Joomla_7_1.png|600px]] | ||
| + | |||
| + | |||
| + | |||
| + | 8.此時左側的資料夾樹狀圖最下方,即會多一個<font color="red">「test-teach」</font>的資料夾 | ||
| + | |||
| + | :[[Image:Joomla_8.png]] | ||
| + | |||
| + | |||
| + | 9.接著點選「test-teach」資料夾,會發現左上方的<font color="red">「「黑色小屋圖樣」後方</font>多了test-teach的字樣,而因為是新資料夾,故視窗無檔案,即為一片空白。 | ||
| + | :※ 此時超連結之資料夾路徑及語法為 <font color="red">例如: https://olis.kmu.edu.tw/images/test-teach/</font>。 | ||
| + | |||
| + | :[[Image:Joomla_9.png]] | ||
| + | |||
| + | |||
| + | 10.接下來,按下右上角的<font color="red">「上傳」</font>圖示。 | ||
| + | |||
| + | :[[Image:Joomla_10.png]] | ||
| + | |||
| + | |||
| + | 11.接下來中央出現的視窗,請點選<font color="red">「瀏覽」</font>。 不利用拖曳,是因擔心拖曳錯誤,容易造成檔案可能有問題,使用<font color="red">「瀏覽」</font>找尋到正確要上傳的檔案,再按下<font color="red">「開啟」</font>。 | ||
| + | |||
| + | :[[Image:Joomla_11.png]] | ||
| + | |||
| + | |||
| + | 12.接著請按下<font color="red">「上傳」</font>,上傳完畢後,將如下圖右。此時網頁中取得test-teaching.pdf之超連結位置及語法為: | ||
| + | :<font color="red">您的網站連結/images/test-teach/test-teaching.jpg</font>。 | ||
| + | :例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.jpg。 | ||
| + | |||
| + | :[[Image:Joomla_12.png]] | ||
| + | |||
| + | |||
| + | 13.完成上述步驟,即可將檔案放置於Joomla網頁空間內。 | ||
| + | :您僅需記住: | ||
| + | :1.黑色小屋的圖示,其連結路徑即表示為 您的網站連結/images/ | ||
| + | :2.連結語法為: <font color="red">您的網站連結/images/您分類的資料夾名稱/您要連結的檔案名稱(包含副檔名)</font> | ||
| + | :例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.jpg。 | ||
| + | |||
| + | :[[Image:Joomla_13.png]] | ||
| + | |||
| + | |||
| + | 14.此處使用圖資處空間作示範,取得連結為:https://olis.kmu.edu.tw/images/test-teach/test-teaching.jpg | ||
| + | |||
| + | == 最後:取得上傳的圖片或檔案之連結,加入到信件本文 == | ||
| + | |||
| + | 1.以下連結之複製貼上與使用,適用於本校Webmail以及Outlook,以下為Webmail介面教學。 | ||
| + | |||
| + | |||
| + | 2.請開啟Webmail,點選<font color="red">「撰寫新郵件」</font>,並利用工具列上的<font color="red">「插入連結」</font>,<font color="red">「插入/編輯圖片」</font> | ||
| + | |||
| + | :[[Image:webmail_00.PNG]] | ||
| + | |||
| + | |||
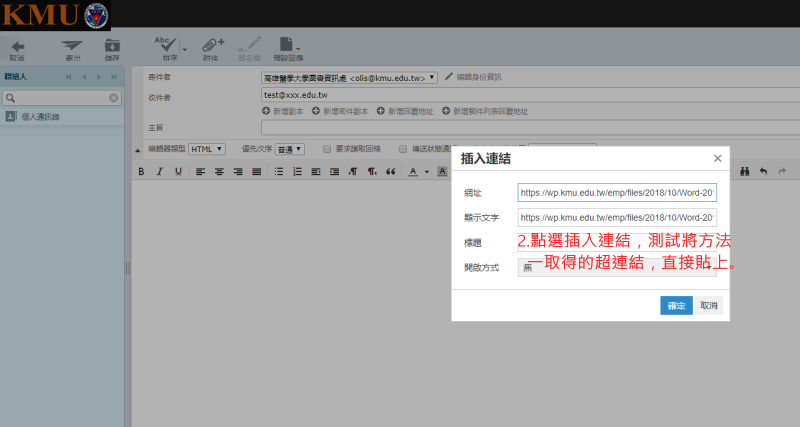
| + | 3.點選工具列上的<font color="red">「插入連結」</font>,將方法一取得的跟Word有關的連結,直接貼上,郵件草稿呈現如下: | ||
| + | |||
| + | :[[Image:webmail_01.PNG]] | ||
| + | |||
| + | |||
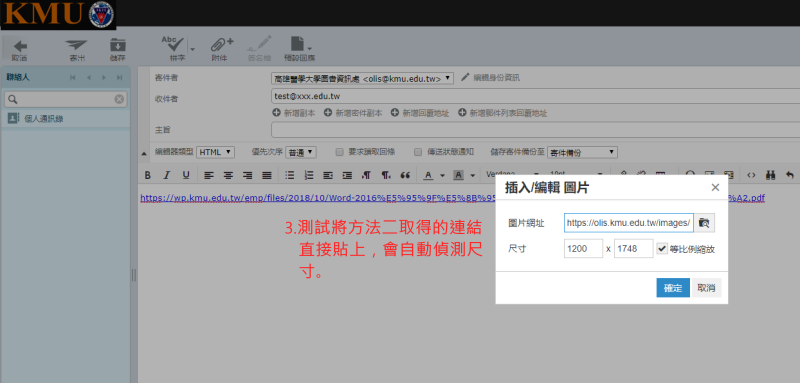
| + | 4.另外,點選工具列上的<font color="red">「插入/編輯圖片」</font>,將方法二取得的圖片超連結,直接貼上,Webmail會自動偵測尺寸大小: | ||
| + | |||
| + | :[[Image:webmail_02.PNG]] | ||
| + | |||
| + | |||
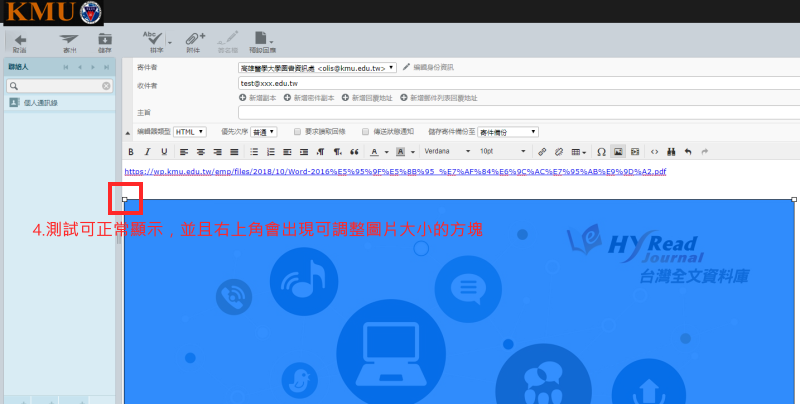
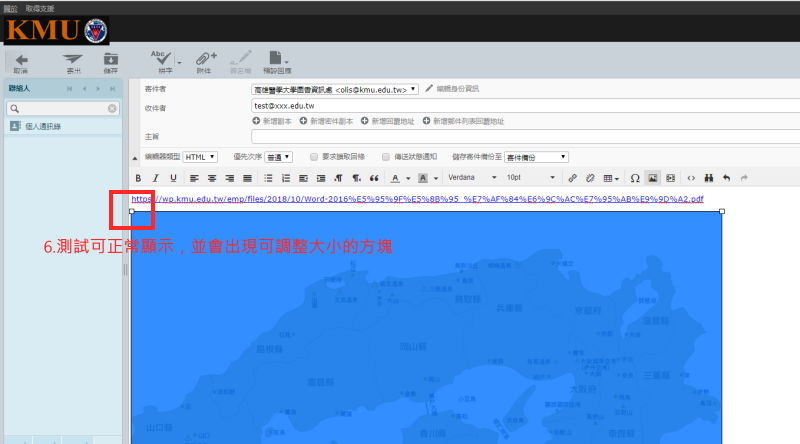
| + | 5.方法二圖片可正常顯示,點選圖片,尚可顯示調整圖片大小的方塊: | ||
| + | |||
| + | :[[Image:webmail_03.PNG]] | ||
| + | |||
| + | |||
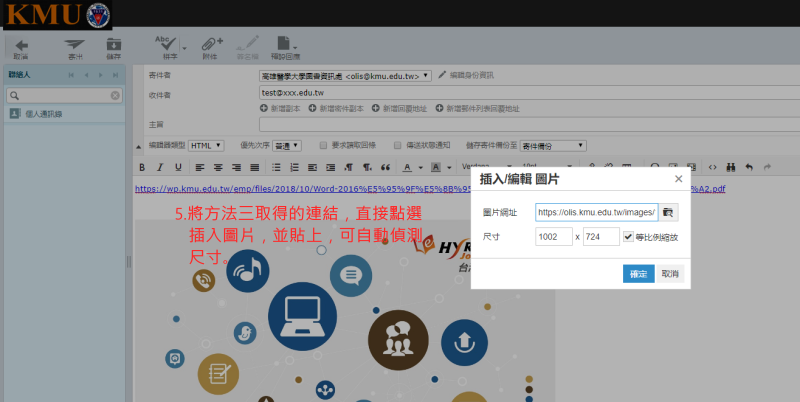
| + | 6.接著點選工具列上的<font color="red">「插入/編輯圖片」</font>,將方法三取得的圖片超連結,直接貼上,Webmail會自動偵測尺寸大小: | ||
| + | |||
| + | :[[Image:webmail_04.PNG]] | ||
| + | |||
| + | |||
| + | 7.方法三圖片可正常顯示,點選圖片,尚可顯示調整圖片大小的方塊: | ||
| + | |||
| + | :[[Image:webmail_05.PNG]] | ||
| + | |||
| + | |||
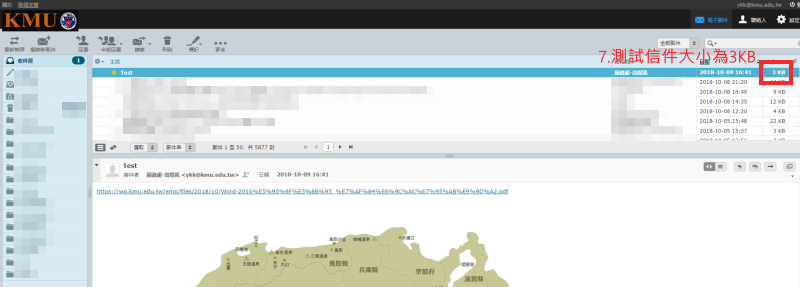
| + | 8.修改草稿,並將其寄送,信件整體大小為3KB(小於40KB),符合大量郵件寄送檔案限制。 | ||
| + | |||
| + | :[[Image:webmail_06.PNG]] | ||
當前修訂版本
目錄 |
[編輯] 方法一、使用WordPress平台,上傳圖片或檔案,取得網址
1.請選擇以下三種方法其中之一!。
2.以下任一種方法均支援圖片或檔案的連結。
3.選擇其中一種方法使用後,再跳到最後,去編輯信件。
1.請先至此網址 登入https://wp.kmu.edu.tw/wp-login.php,帳號為:教職員工生EMail帳號,密碼:EMail密碼。
2.登入之後,會看到下圖的畫面:
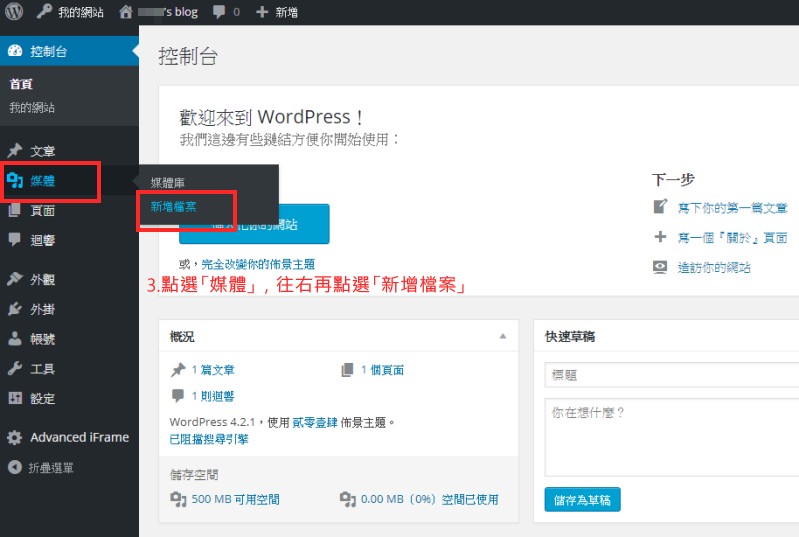
3.點選左上角「我的網站」,往下滑出「您的Email帳號's blog」,接著往右滑出「控制台」,並點擊。
4.點擊後,請確認左上角為「我的網站 --> 您的Email帳號's blog」
5.點選左側選單的「媒體」,往右滑出「新增檔案」
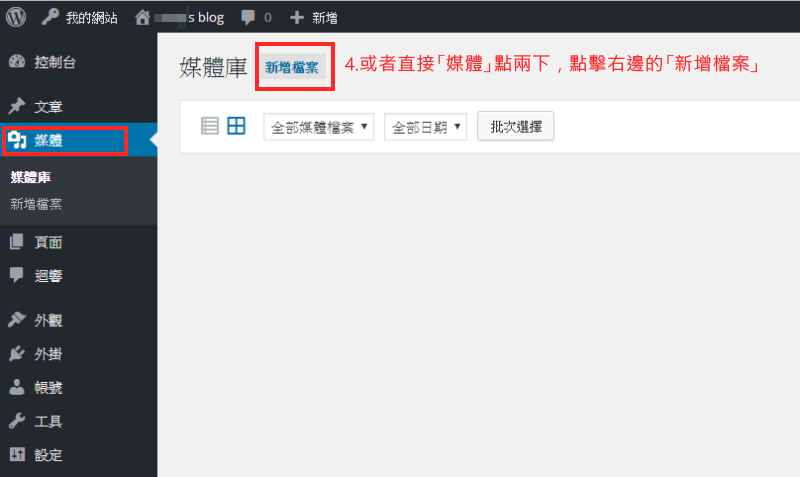
6.或者直接點擊兩下「媒體」,點選右側畫面出現的「新增檔案」
7.點選「新增檔案」之後,右側畫面會跳出「選擇檔案」的按鈕,點擊並選擇檔案。
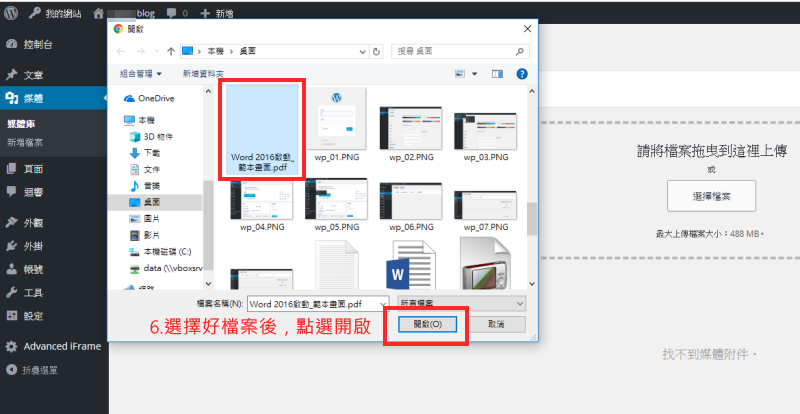
8.會跳出瀏覽視窗,確認選好檔案後,按下「開啟」。
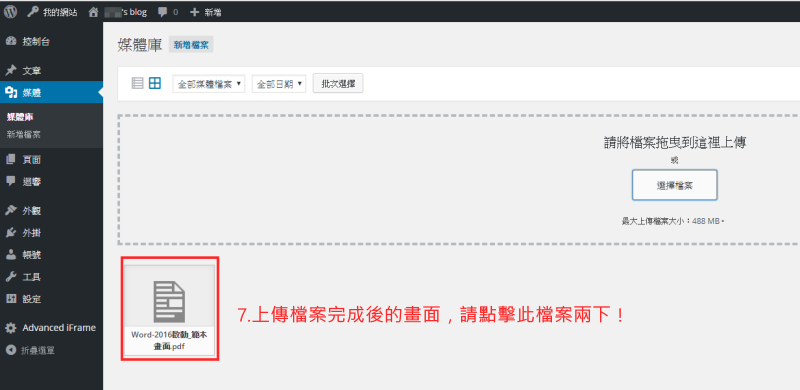
9.上傳檔案完成後,會出現在下方,「請點擊該檔案圖示兩下!」,來取得連結。
10.此時會進入檔案的詳細資訊,右側有「鏈結」,可以取得超連結,並有「永久刪除」,可以提供刪除管理功能。
11.本範例取得之超連結為https://wp.kmu.edu.tw/emp/files/2018/10/Word-2016啟動_範本畫面.pdf ,提供最後之方法使用。
[編輯] 方法二、針對已經有文章的Joomla,取得圖片連結使用
1.首先開啟要取用的圖片,其在Joomla的連結,如下圖,請點擊紅色框
2.開啟後,針對要取得的圖片,點選「右鍵」,選擇「複製圖片位址」;
3.將取得的圖片超連結,複製貼上到信件內容,或暫時貼上到一個新的記事本:
4.本範例取得的超連結為:https://olis.kmu.edu.tw/images/hyread.jpg
[編輯] 方法三、 使用Joomla網頁空間,上傳圖片或檔案,取得網址
1.如欲在文章中使用「超連結」到單一特定檔案,請參考以下方式。使用Google Chrome瀏覽器先登入高醫大Joomla後台,登入畫面如下:
2.若登入後,並非此畫面,請點左上角的「網站」向下的「控制台」,即可出現以下畫面。
3.點選畫面左側下方的「JCE瀏覽器」:
4.此時會跳出一個視窗,背景會被透明黑色,使用以下紅框視窗做說明。
5.注意此視窗的左上角會出現「黑色小屋」的圖示,此時連結之資料夾及語法為 您的網站連結 + /images/,
例如: https://olis.kmu.edu.tw/images/
6.接著點選右上方的「新增資料夾」圖示。 注意:資料夾與檔案名稱,皆建議使用英文。
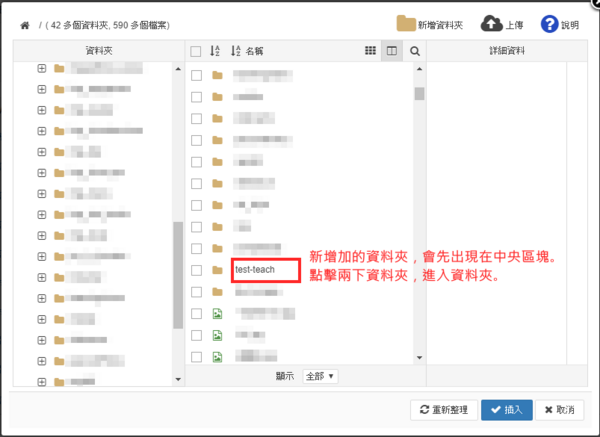
7.中央又會跳出一個視窗,讓您輸入新資料夾的名稱,此處我們示範範例,請填入「test-teach」,並按下「OK」。
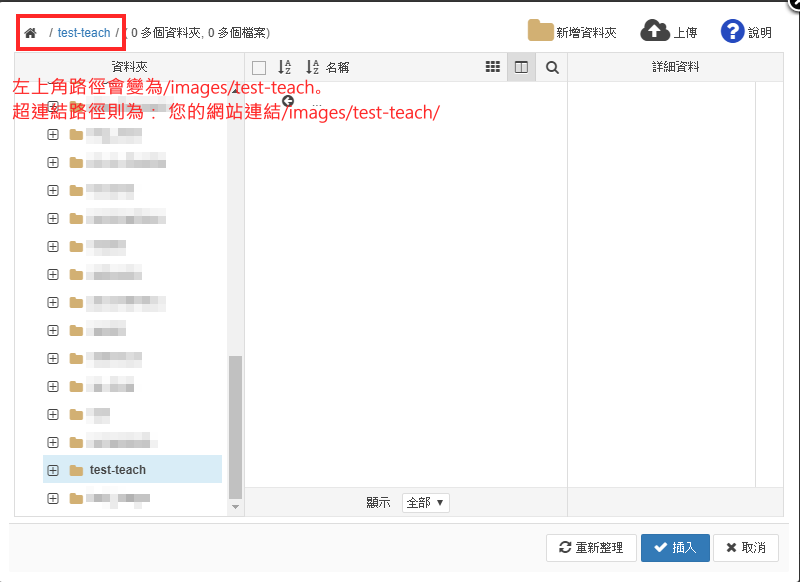
8.此時左側的資料夾樹狀圖最下方,即會多一個「test-teach」的資料夾
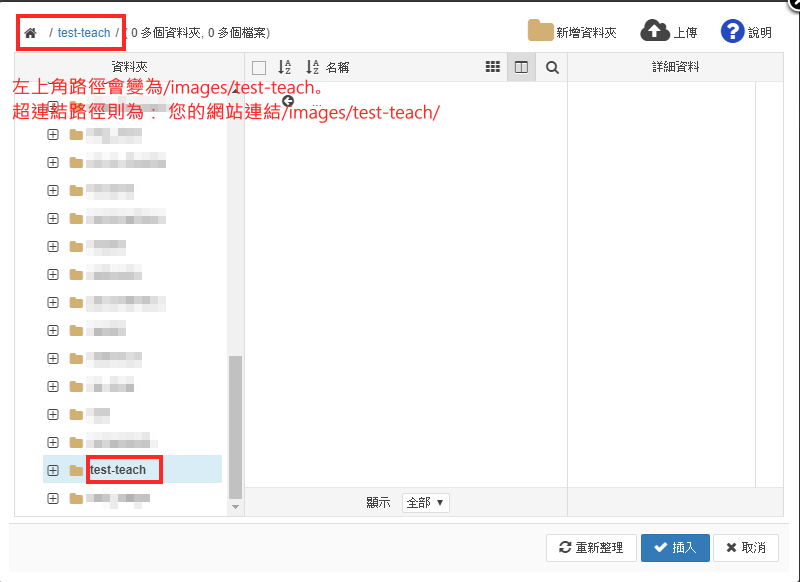
9.接著點選「test-teach」資料夾,會發現左上方的「「黑色小屋圖樣」後方多了test-teach的字樣,而因為是新資料夾,故視窗無檔案,即為一片空白。
- ※ 此時超連結之資料夾路徑及語法為 例如: https://olis.kmu.edu.tw/images/test-teach/。
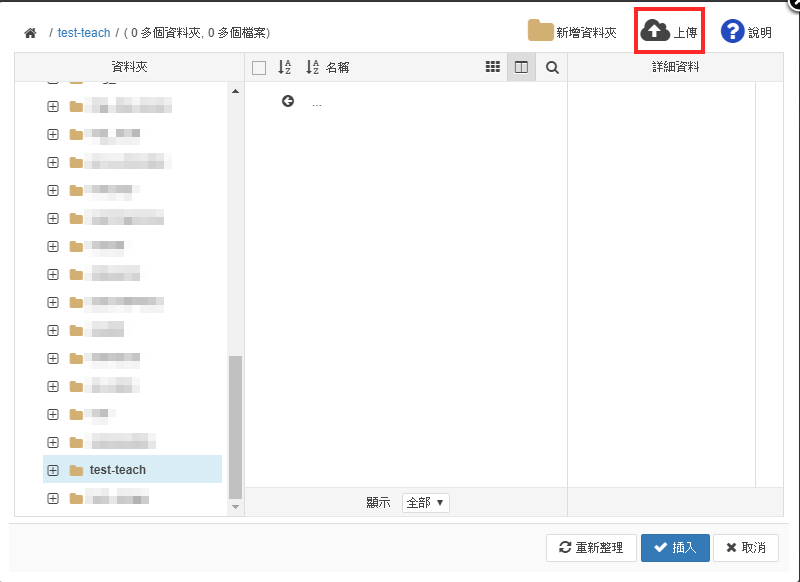
10.接下來,按下右上角的「上傳」圖示。
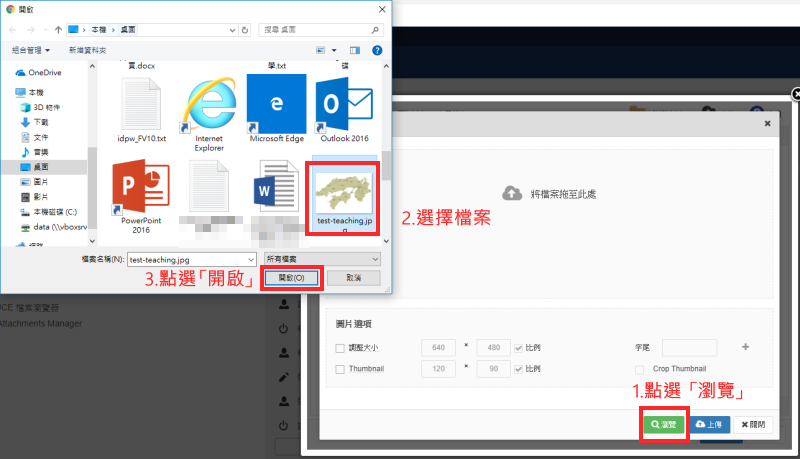
11.接下來中央出現的視窗,請點選「瀏覽」。 不利用拖曳,是因擔心拖曳錯誤,容易造成檔案可能有問題,使用「瀏覽」找尋到正確要上傳的檔案,再按下「開啟」。
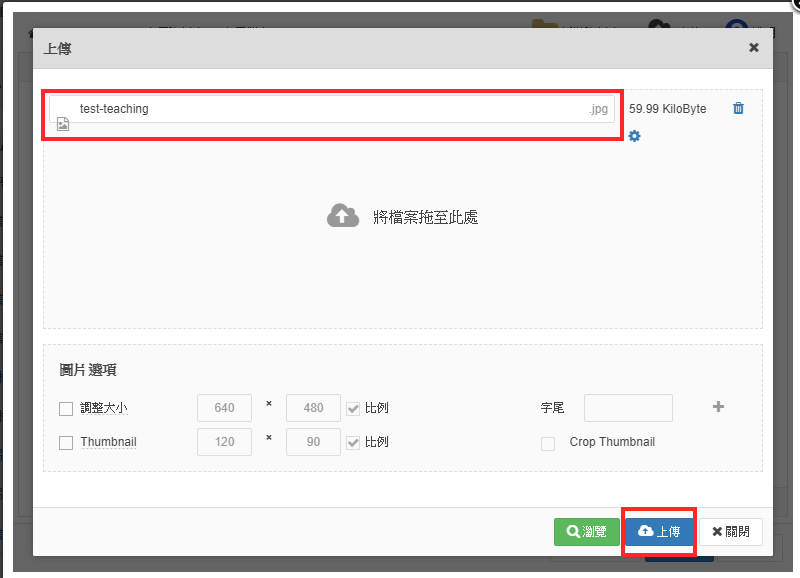
12.接著請按下「上傳」,上傳完畢後,將如下圖右。此時網頁中取得test-teaching.pdf之超連結位置及語法為:
- 您的網站連結/images/test-teach/test-teaching.jpg。
- 例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.jpg。
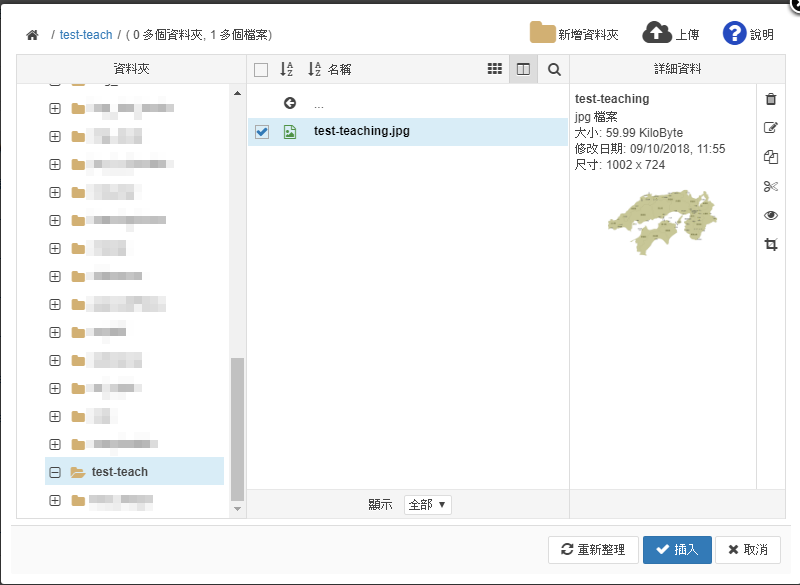
13.完成上述步驟,即可將檔案放置於Joomla網頁空間內。
- 您僅需記住:
- 1.黑色小屋的圖示,其連結路徑即表示為 您的網站連結/images/
- 2.連結語法為: 您的網站連結/images/您分類的資料夾名稱/您要連結的檔案名稱(包含副檔名)
- 例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.jpg。
14.此處使用圖資處空間作示範,取得連結為:https://olis.kmu.edu.tw/images/test-teach/test-teaching.jpg
[編輯] 最後:取得上傳的圖片或檔案之連結,加入到信件本文
1.以下連結之複製貼上與使用,適用於本校Webmail以及Outlook,以下為Webmail介面教學。
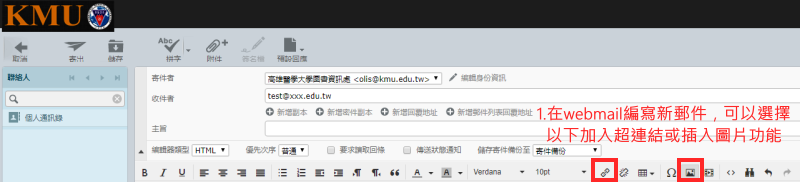
2.請開啟Webmail,點選「撰寫新郵件」,並利用工具列上的「插入連結」,「插入/編輯圖片」
3.點選工具列上的「插入連結」,將方法一取得的跟Word有關的連結,直接貼上,郵件草稿呈現如下:
4.另外,點選工具列上的「插入/編輯圖片」,將方法二取得的圖片超連結,直接貼上,Webmail會自動偵測尺寸大小:
5.方法二圖片可正常顯示,點選圖片,尚可顯示調整圖片大小的方塊:
6.接著點選工具列上的「插入/編輯圖片」,將方法三取得的圖片超連結,直接貼上,Webmail會自動偵測尺寸大小:
7.方法三圖片可正常顯示,點選圖片,尚可顯示調整圖片大小的方塊:
8.修改草稿,並將其寄送,信件整體大小為3KB(小於40KB),符合大量郵件寄送檔案限制。