OwnCloud雲端硬碟
出自KMU Wiki
| 在2013年10月9日 (三) 08:34所做的修訂版本 (編輯) Lisachang (對話 | 貢獻) ←上一個 |
在2013年10月12日 (六) 12:51所做的修訂版本 (編輯) (撤銷) Bcc (對話 | 貢獻) 下一個→ |
||
| 第30行: | 第30行: | ||
| ===<b>登入</b>=== | ===<b>登入</b>=== | ||
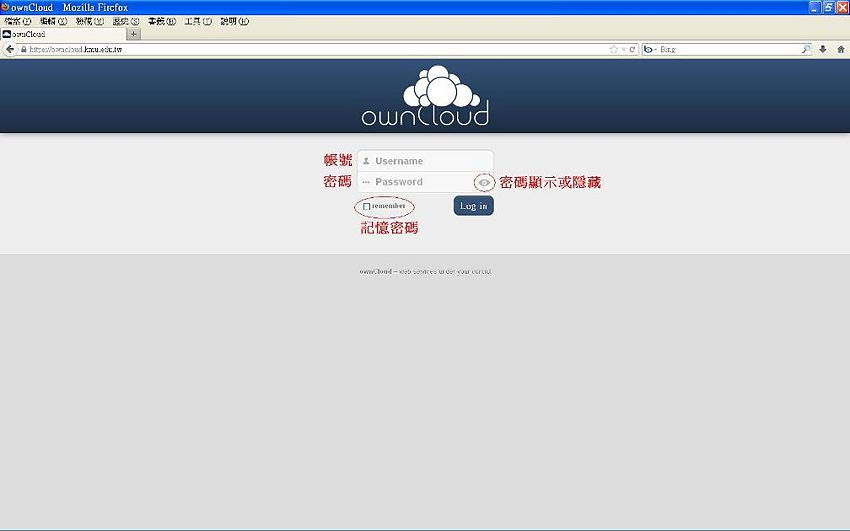
| <p>畫面如下,記憶密碼:建議不要勾選,尤其是使用公用電腦時。</p> | <p>畫面如下,記憶密碼:建議不要勾選,尤其是使用公用電腦時。</p> | ||
| - | <p>[[Image:login.jpg|.login.jpg]]</p> | + | <p>[[Image:login.jpg|.login.jpg|850px]]</p> |
| <p>[[Image:welcome.jpg]]</p> | <p>[[Image:welcome.jpg]]</p> | ||
| 登入成功後,出現歡迎畫面,直接點選右上方x即可。 | 登入成功後,出現歡迎畫面,直接點選右上方x即可。 | ||
| 第37行: | 第37行: | ||
| <p>將英文模式改為繁體中文模式</p> | <p>將英文模式改為繁體中文模式</p> | ||
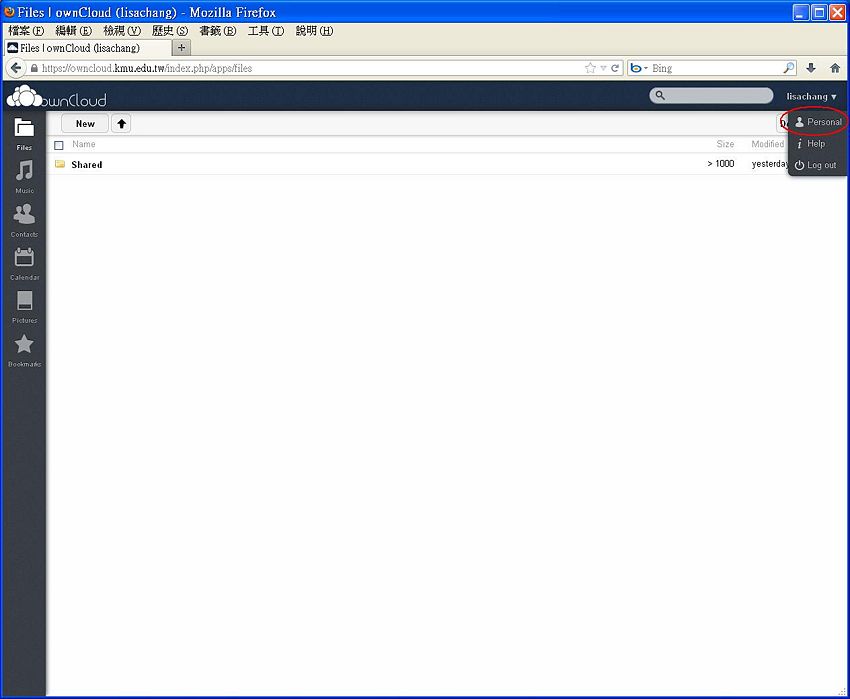
| <p>點選右上方帳號旁向下箭頭,出現選單,請選擇【Personal】</p> | <p>點選右上方帳號旁向下箭頭,出現選單,請選擇【Personal】</p> | ||
| - | <p>[[Image:setting01.jpg]]</p> | + | <p>[[Image:setting01.jpg|850px]]</p> |
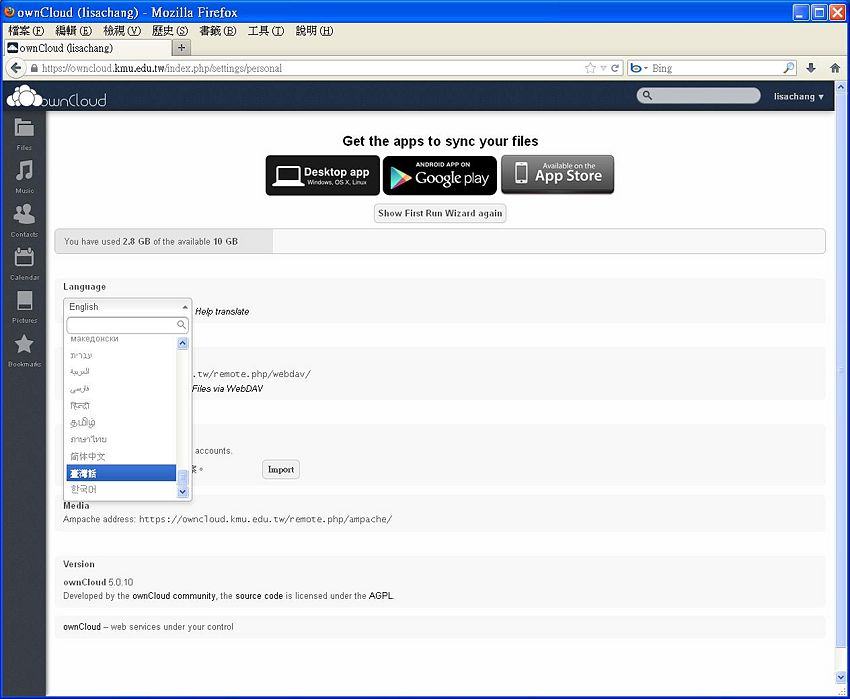
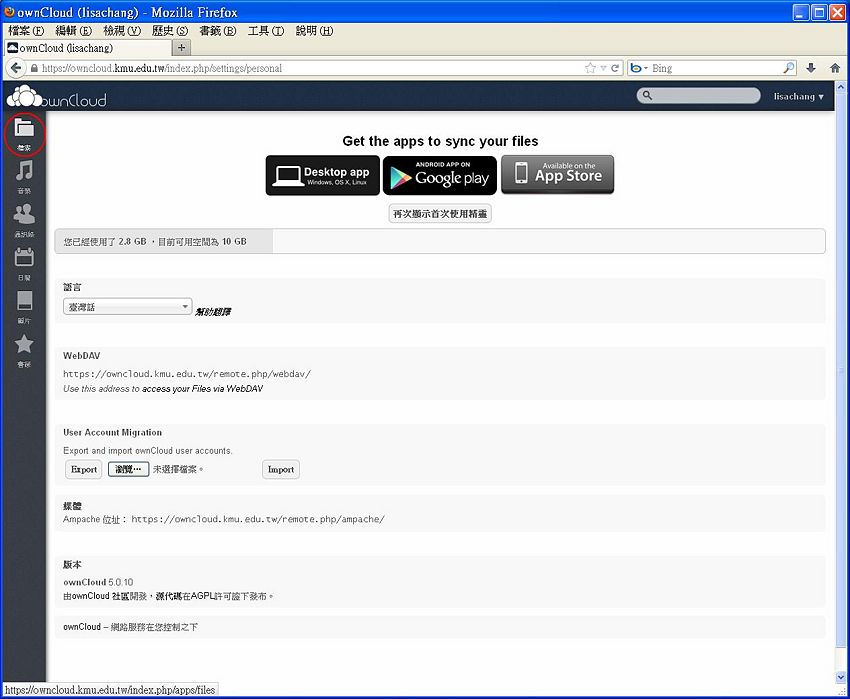
| <p>請在【Language】欄位選單點選【臺灣話】</p> | <p>請在【Language】欄位選單點選【臺灣話】</p> | ||
| - | <p>[[Image:setting02.jpg]]</p> | + | <p>[[Image:setting02.jpg|850px]]</p> |
| <p>立即改為繁體中文模式,點選左上角【檔案】,可回復到操作畫面</p> | <p>立即改為繁體中文模式,點選左上角【檔案】,可回復到操作畫面</p> | ||
| - | <p>[[Image:setting03.jpg]]</p> | + | <p>[[Image:setting03.jpg|850px]]</p> |
| ===<b>新增資料夾</b>=== | ===<b>新增資料夾</b>=== | ||
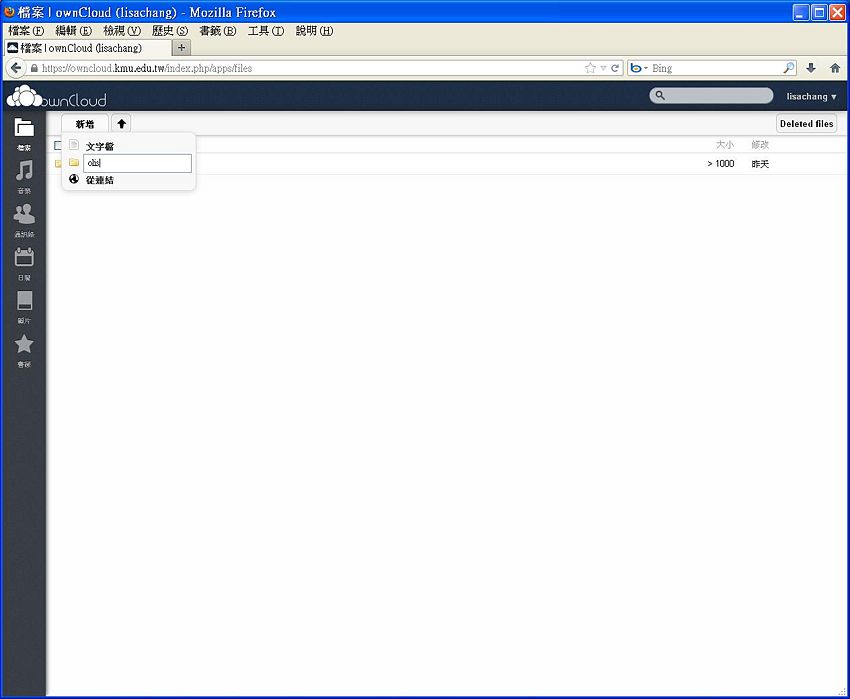
| <p>點選左上方【新增】,出現選單,點選【資料夾】,輸入資料夾名稱,建議輸入英文,輸入後記得按鍵盤上的【Enter】,否則會失敗</p> | <p>點選左上方【新增】,出現選單,點選【資料夾】,輸入資料夾名稱,建議輸入英文,輸入後記得按鍵盤上的【Enter】,否則會失敗</p> | ||
| - | <p>[[Image:newfolder01.jpg]]</p> | + | <p>[[Image:newfolder01.jpg|850px]]</p> |
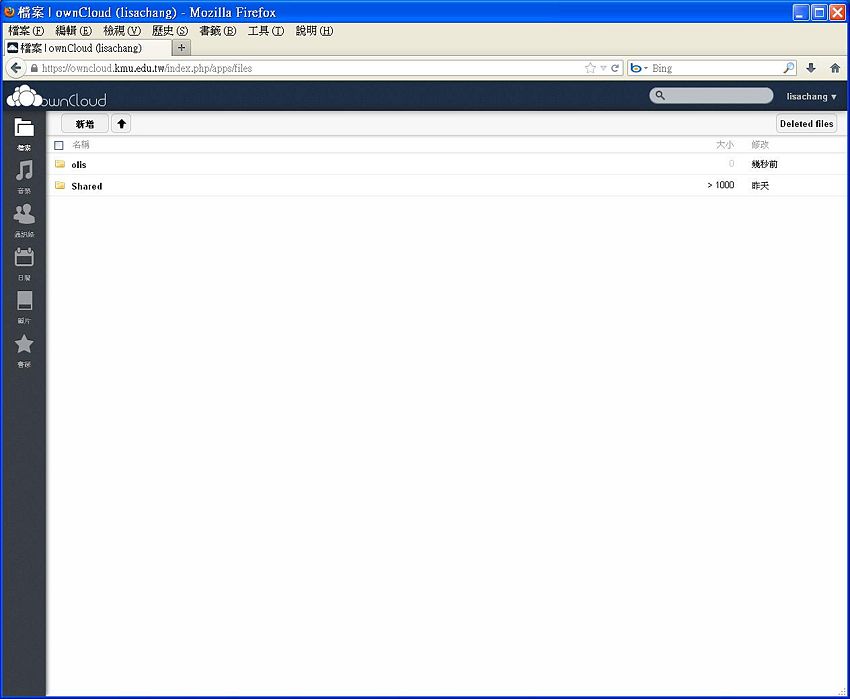
| <p>新增資料夾成功</p> | <p>新增資料夾成功</p> | ||
| - | <p>[[Image:newfolder02.jpg]]</p> | + | <p>[[Image:newfolder02.jpg|850px]]</p> |
| ===<b>上傳檔案</b>=== | ===<b>上傳檔案</b>=== | ||
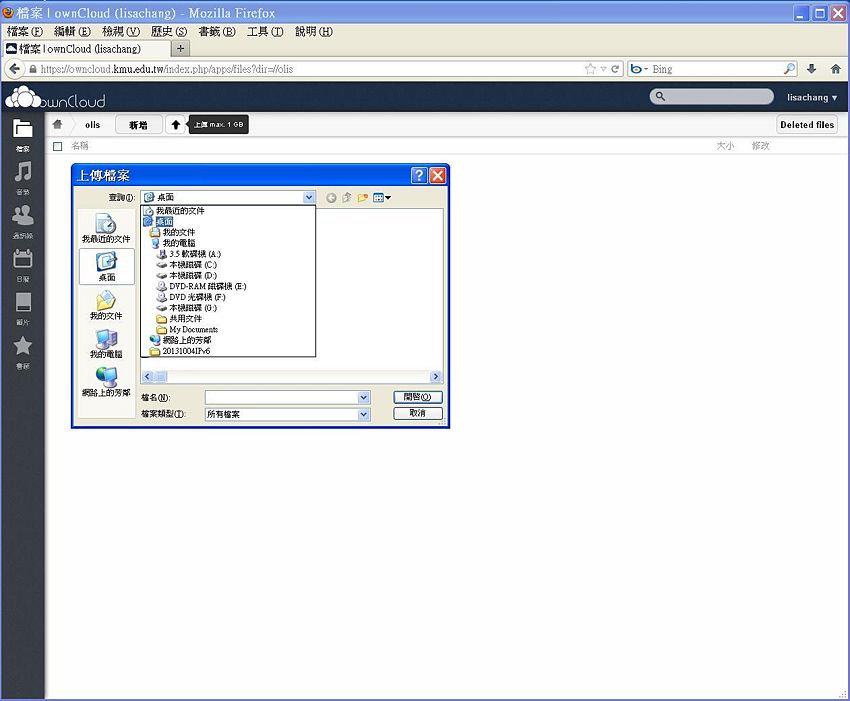
| <p>點選左上方向上箭頭,接著選取預計上傳的檔案,注意每個檔案不要超過1GB</p> | <p>點選左上方向上箭頭,接著選取預計上傳的檔案,注意每個檔案不要超過1GB</p> | ||
| - | <p>[[Image:upload01.jpg]]</p> | + | <p>[[Image:upload01.jpg|850px]]</p> |
| 第68行: | 第68行: | ||
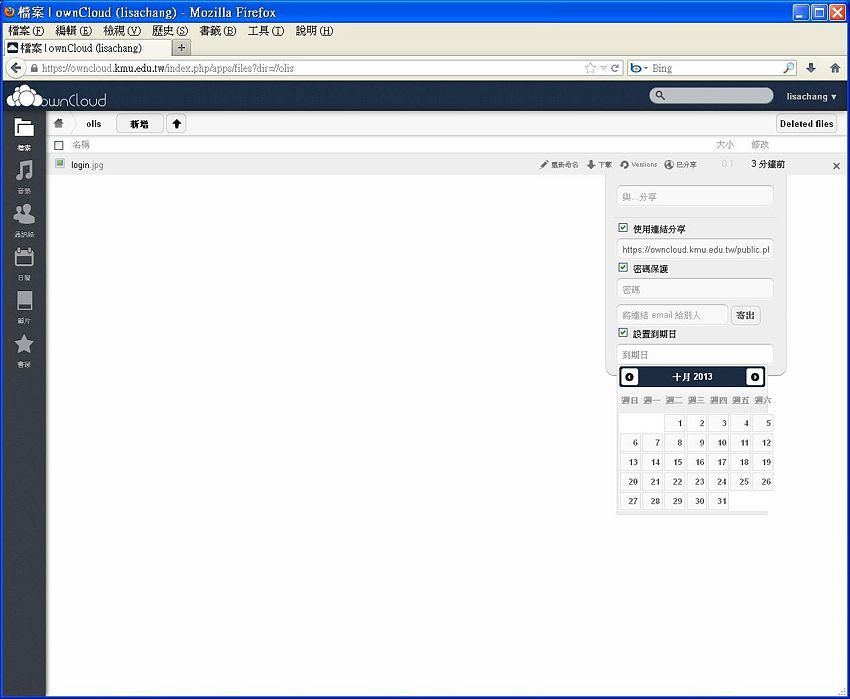
| <p>5. 勾選【設置到期日】,即出現編輯欄位【到期日】,點選【到期日】後出現日曆,即可設定檔案分享到期日</p> | <p>5. 勾選【設置到期日】,即出現編輯欄位【到期日】,點選【到期日】後出現日曆,即可設定檔案分享到期日</p> | ||
| - | <p>[[Image:sharefile01.jpg]]</p> | + | <p>[[Image:sharefile01.jpg|850px]]</p> |
| ====<b>資料夾</b>==== | ====<b>資料夾</b>==== | ||
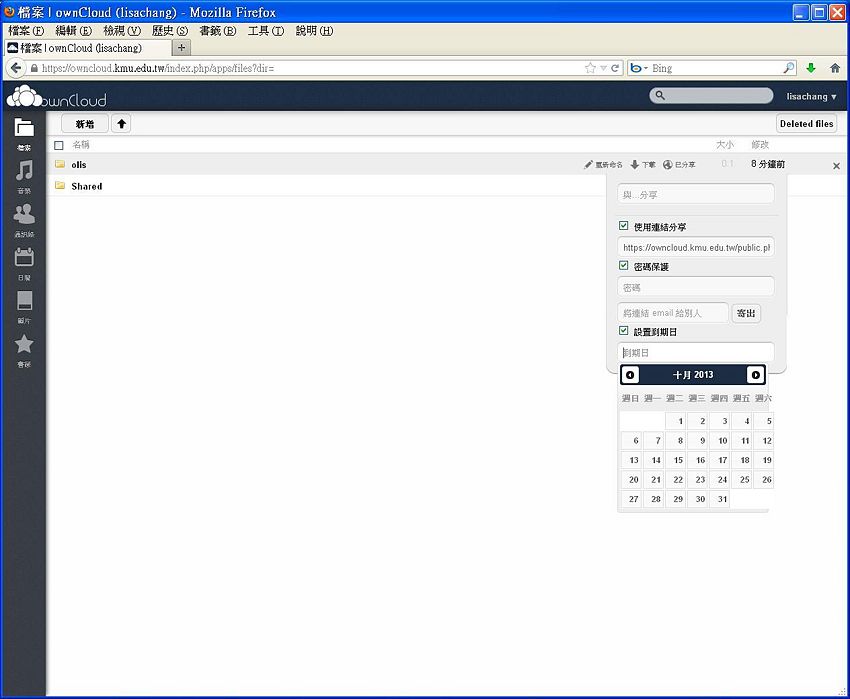
| 功能均與上方檔案分享方式相同 | 功能均與上方檔案分享方式相同 | ||
| - | <p>[[Image:sharefolder01.jpg]]</p> | + | <p>[[Image:sharefolder01.jpg|850px]]</p> |
| ===<b>下載</b>=== | ===<b>下載</b>=== | ||
| ====<b>檔案</b>==== | ====<b>檔案</b>==== | ||
| <p>將游標放在預計下載的檔案上,檔案名稱右方會出現選單,選擇【下載】</p> | <p>將游標放在預計下載的檔案上,檔案名稱右方會出現選單,選擇【下載】</p> | ||
| - | <p>[[Image:downloadfile01.jpg]]</p> | + | <p>[[Image:downloadfile01.jpg|850px]]</p> |
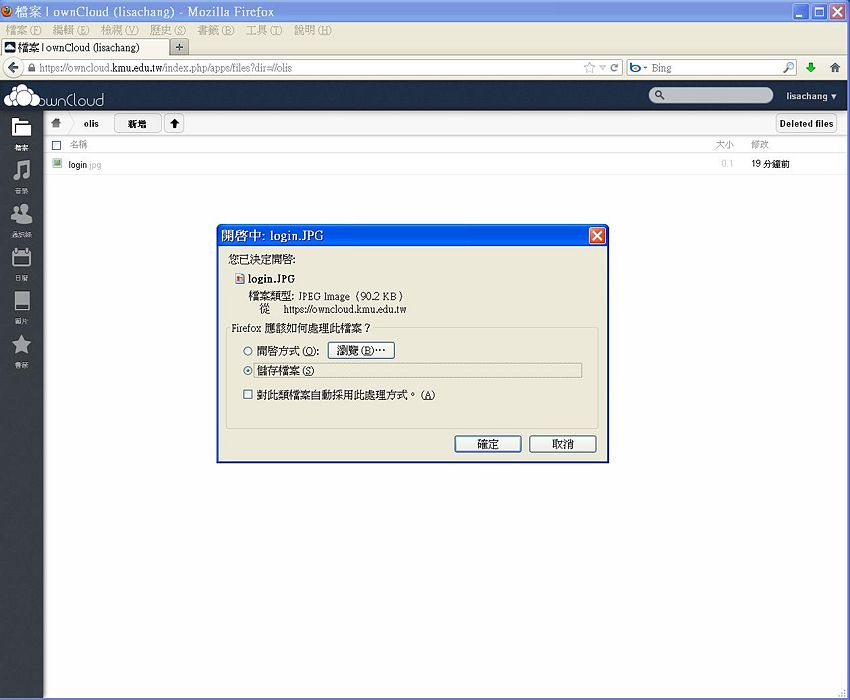
| <p>即會出現【儲存】或【開啟檔案】畫面(以Firefox為例)</p> | <p>即會出現【儲存】或【開啟檔案】畫面(以Firefox為例)</p> | ||
| <p>(如果下載的檔案是pdf檔案,則系統會自動開啟檔案)</p> | <p>(如果下載的檔案是pdf檔案,則系統會自動開啟檔案)</p> | ||
| - | <p>[[Image:downloadfile02.jpg]]</p> | + | <p>[[Image:downloadfile02.jpg|850px]]</p> |
| <p>(以Firefox為例)如果直接儲存檔案,那檔案存放在那兒呢?</p> | <p>(以Firefox為例)如果直接儲存檔案,那檔案存放在那兒呢?</p> | ||
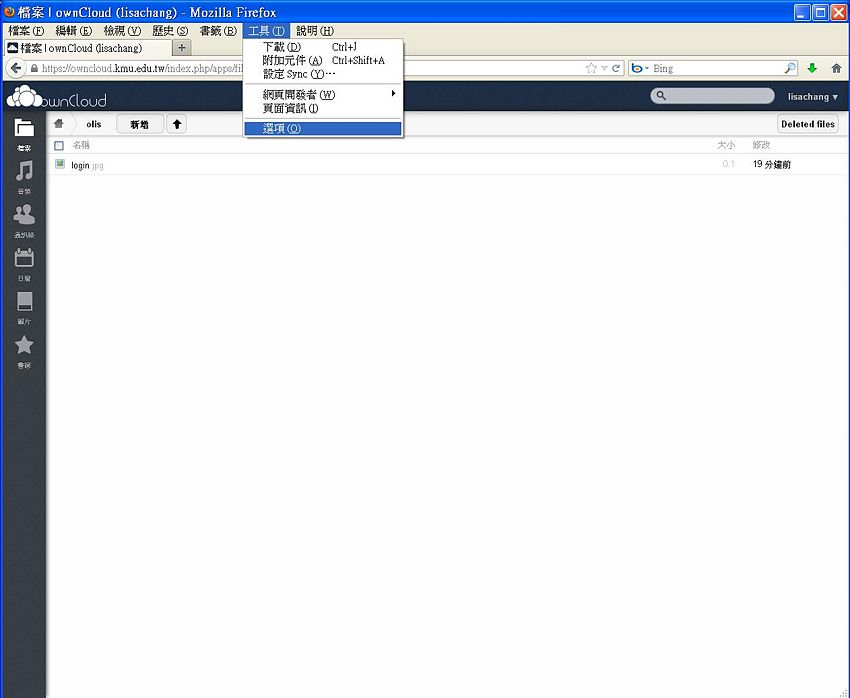
| <p>點選【工具】-->【選項】</p> | <p>點選【工具】-->【選項】</p> | ||
| - | <p>[[Image:download01.jpg]]</p> | + | <p>[[Image:download01.jpg|850px]]</p> |
| <p>【一般】-->【瀏覽】,即會出現檔案存放位置</p> | <p>【一般】-->【瀏覽】,即會出現檔案存放位置</p> | ||
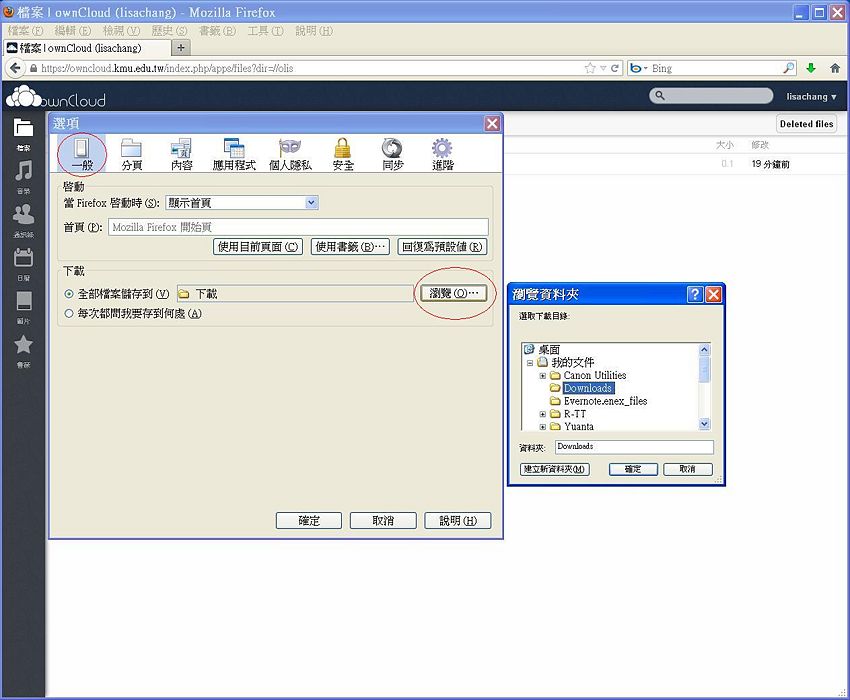
| - | <p>[[Image:download02.jpg]]</p> | + | <p>[[Image:download02.jpg|850px]]</p> |
| ====<b>資料夾</b>==== | ====<b>資料夾</b>==== | ||
| 功能均與上方檔案下載方式相同,只是檔案會自動壓縮成zip檔 | 功能均與上方檔案下載方式相同,只是檔案會自動壓縮成zip檔 | ||
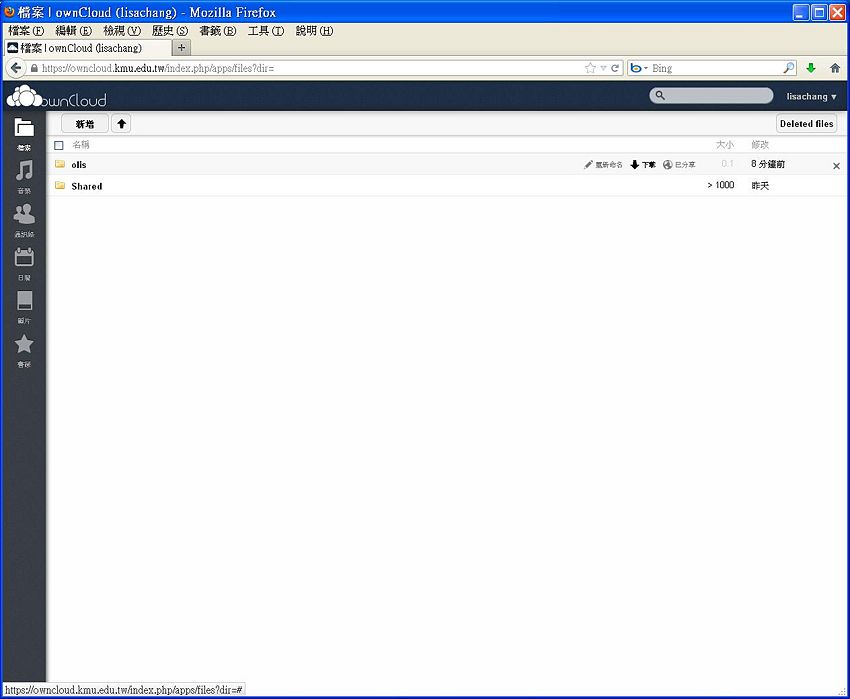
| - | <p>[[Image:downloadfolder01.jpg]]</p> | + | <p>[[Image:downloadfolder01.jpg|850px]]</p> |
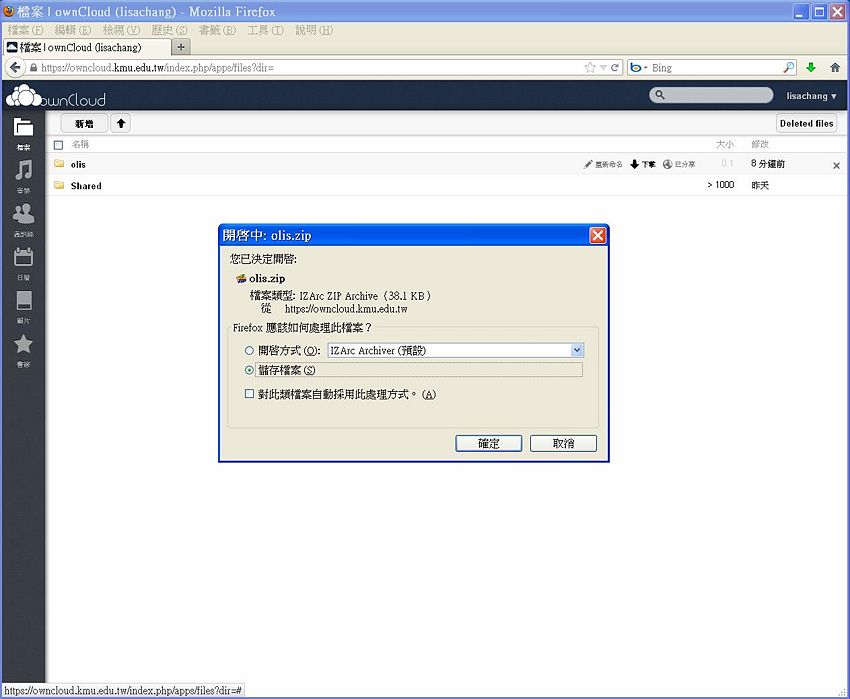
| - | <p>[[Image:downloadfolder02.jpg]]</p> | + | <p>[[Image:downloadfolder02.jpg|850px]]</p> |
| 第100行: | 第100行: | ||
| ====<b>檔案</b>==== | ====<b>檔案</b>==== | ||
| <p>將游標放在預計刪除檔案的最右端,即會出現【刪除】X,按 X 即可刪除檔案</p> | <p>將游標放在預計刪除檔案的最右端,即會出現【刪除】X,按 X 即可刪除檔案</p> | ||
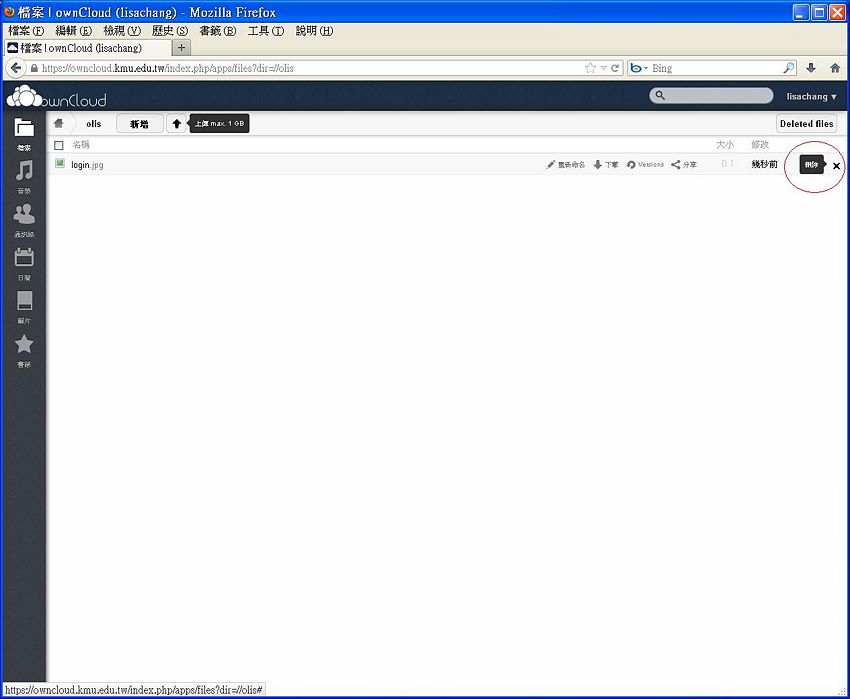
| - | <p>[[Image:deletefile01.jpg]]</p> | + | <p>[[Image:deletefile01.jpg|850px]]</p> |
| ====<b>資料夾</b>==== | ====<b>資料夾</b>==== | ||
| 功能均與上方檔案刪除方式相同 | 功能均與上方檔案刪除方式相同 | ||
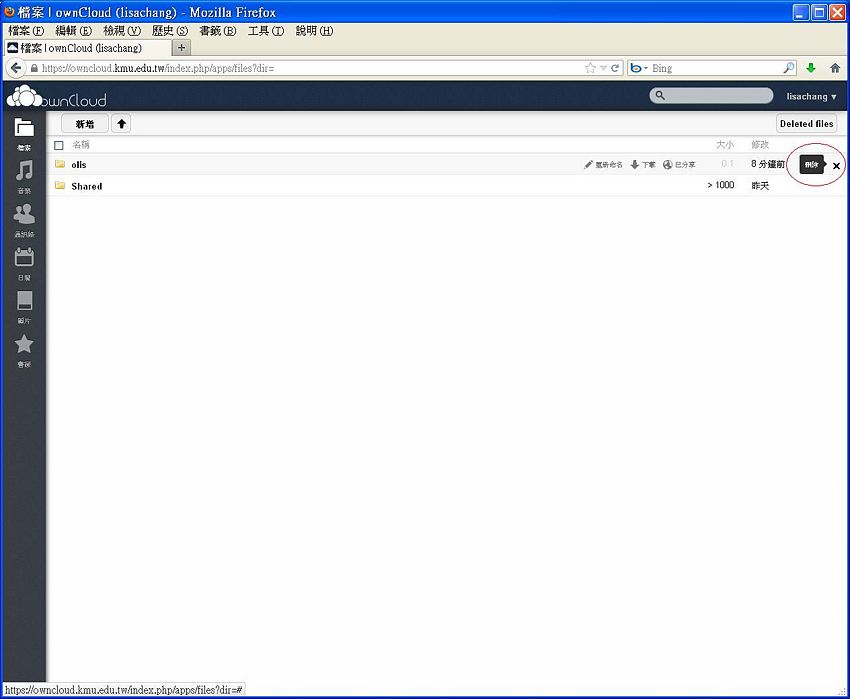
| - | <p>[[Image:deletefolder01.jpg]]</p> | + | <p>[[Image:deletefolder01.jpg|850px]]</p> |
| ====<b>還原檔案或資料夾</b>==== | ====<b>還原檔案或資料夾</b>==== | ||
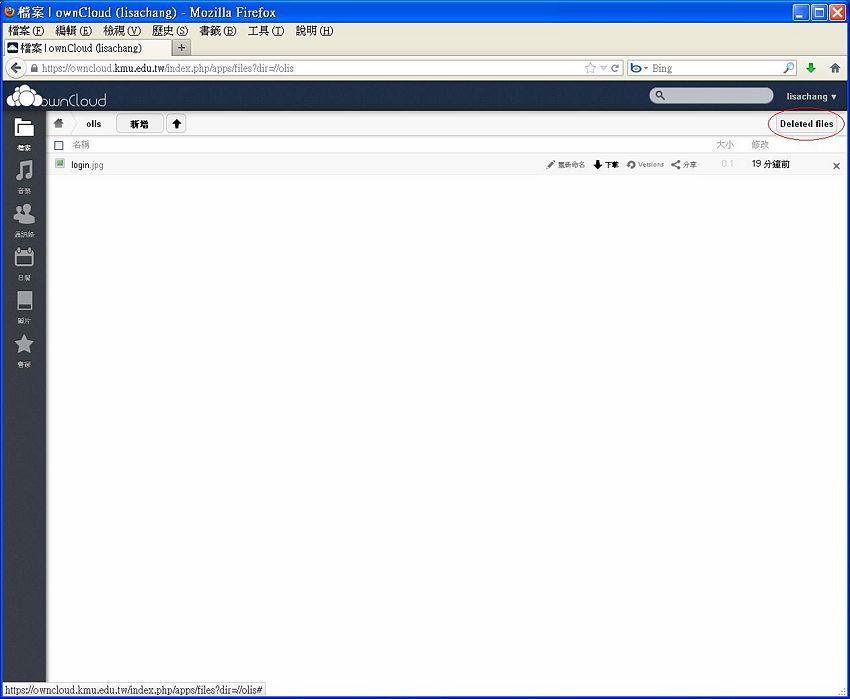
| <p>想要把已刪除的檔案或資料夾回復,按【Deleted files】,即會出現已刪除的檔案或資料夾(類似Windows作業系統的垃圾桶)</p> | <p>想要把已刪除的檔案或資料夾回復,按【Deleted files】,即會出現已刪除的檔案或資料夾(類似Windows作業系統的垃圾桶)</p> | ||
| - | <p>[[Image:restore01.jpg]]</p> | + | <p>[[Image:restore01.jpg|850px]]</p> |
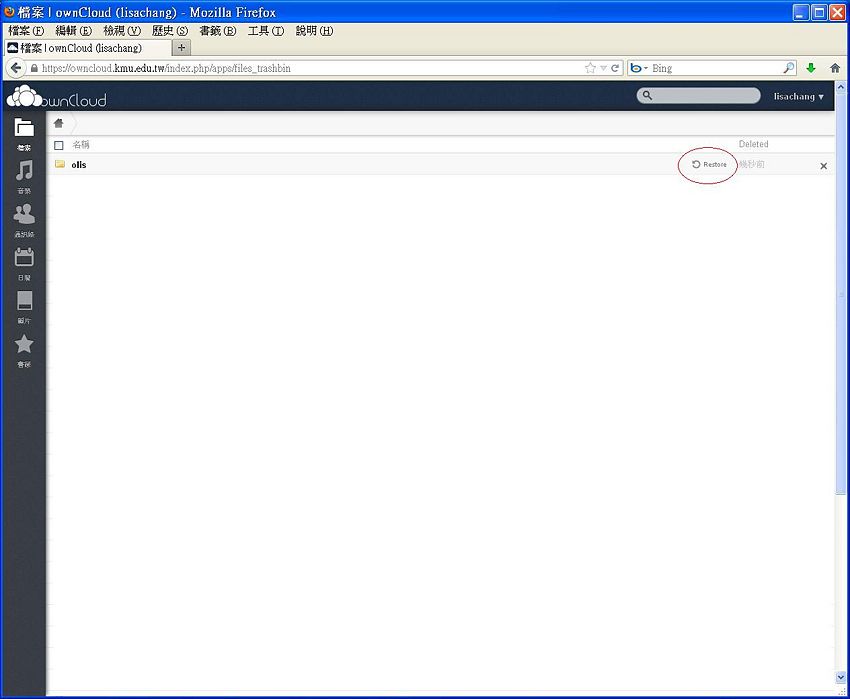
| <p>將游標放在預計還原的檔案或資料夾上,右方會出現選單【Restore】,點選後即可還原檔案或資料夾</p> | <p>將游標放在預計還原的檔案或資料夾上,右方會出現選單【Restore】,點選後即可還原檔案或資料夾</p> | ||
| - | <p>[[Image:restore02.jpg]]</p> | + | <p>[[Image:restore02.jpg|850px]]</p> |
| ====<b>永久刪除檔案或資料夾</b>==== | ====<b>永久刪除檔案或資料夾</b>==== | ||
| <p>想要把已刪除的檔案或資料夾回復,按【Deleted files】,即會出現已刪除的檔案或資料夾(類似Windows作業系統的垃圾桶)</p> | <p>想要把已刪除的檔案或資料夾回復,按【Deleted files】,即會出現已刪除的檔案或資料夾(類似Windows作業系統的垃圾桶)</p> | ||
| - | <p>[[Image:restore01.jpg]]</p> | + | <p>[[Image:restore01.jpg|850px]]</p> |
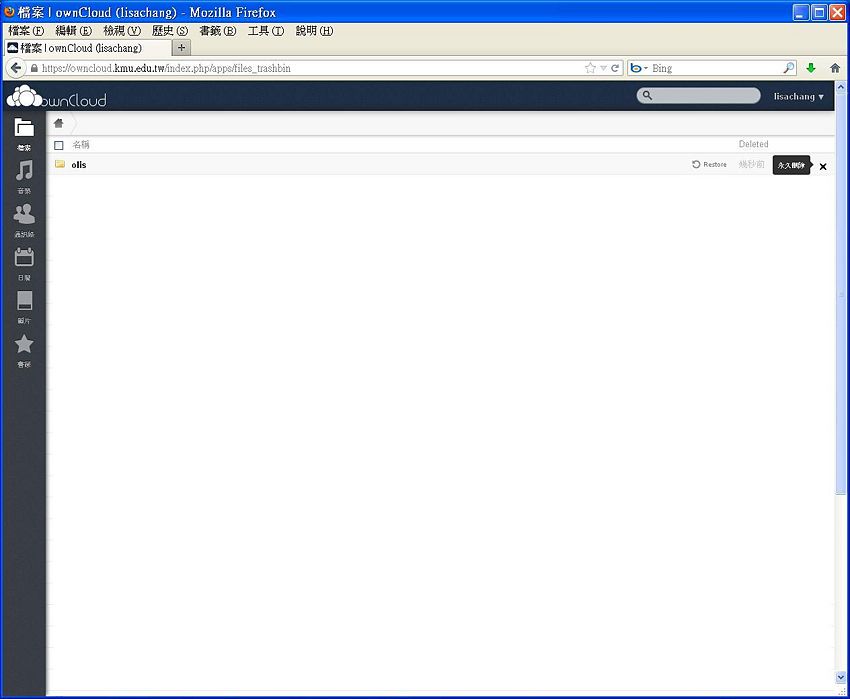
| <p>將游標放在要永久刪除的檔案或資料夾上,檔案或資料夾的最右端,即會出現【永久刪除】X,按 X 即可永久刪除檔案或資料夾</p> | <p>將游標放在要永久刪除的檔案或資料夾上,檔案或資料夾的最右端,即會出現【永久刪除】X,按 X 即可永久刪除檔案或資料夾</p> | ||
| - | <p>[[Image:restore03.jpg]]</p> | + | <p>[[Image:restore03.jpg|850px]]</p> |
在2013年10月12日 (六) 12:51所做的修訂版本
高雄醫學大學雲端硬碟服務
目錄 |
ownCloud是什麼?
ownCloud是一個以PHP撰寫的Open Source系統,提供企業內部個人或單位使用及分享檔案的雲端硬碟,類似早前的網路硬碟、FTP或Dropbox。
使用者只要透過瀏覽器 (Browser) 就可以上傳、下載及共用檔案。
如何使用本校雲端硬碟服務ownCloud
登入網址:https://owncloud.kmu.edu.tw
登入帳號:本校教職員生之電子郵件帳號 (不含@kmu.edu.tw)
登入密碼:電子郵件密碼
- 單一檔案容量大小:1GB
- 個人儲存空間:10GB
- 帳號有效期限:教職員離職後3個月、學生畢業或結業後3個月,請自行備份
- 使用規範:須遵守本校校園網路使用暨管理規範 ,若有違反則本校資訊處網路技術組可採取相關因應措施。
- 使用提醒:請尊重著作權與智慧財產權,遵守個人資料保護法,勿將未獲授權之內容及個人資料(如身份證字號、出生日期、地址、電話號碼等)上傳至本平台。
- 平台任何問題聯絡窗口︰圖書資訊處網路技術組 net@kmu.edu.tw | (07) 312-1101分機2184
操作說明
登入
畫面如下,記憶密碼:建議不要勾選,尤其是使用公用電腦時。
登入成功後,出現歡迎畫面,直接點選右上方x即可。
修改語言設定
將英文模式改為繁體中文模式
點選右上方帳號旁向下箭頭,出現選單,請選擇【Personal】
請在【Language】欄位選單點選【臺灣話】
立即改為繁體中文模式,點選左上角【檔案】,可回復到操作畫面
新增資料夾
點選左上方【新增】,出現選單,點選【資料夾】,輸入資料夾名稱,建議輸入英文,輸入後記得按鍵盤上的【Enter】,否則會失敗
新增資料夾成功
上傳檔案
點選左上方向上箭頭,接著選取預計上傳的檔案,注意每個檔案不要超過1GB
分享
檔案
1. 將游標放在預計分享的檔案上,檔案名稱右方會出現選單,選擇【分享】,即出現編輯欄位【與...分享】,請輸入對方帳號
(例如:要分享給abc@kmu.edu.tw,只要在編輯欄位上輸入abc即可,使用此方式分享,僅限具有本校E-Mail帳號者,也就是E-Mail是xxxxxx@kmu.edu.tw)
2. 勾選【使用連結分享】,即會出現更多的選項,在【使用連結分享】編輯欄位中會有本檔案的超連結,
如:https://owncloud.kmu.edu.tw/public.php?service=files&t=a1a355447e54e78002ccd038af5e0ba0,
如果要分享給沒有本校E-Mail帳號者,利用此超連結即可分享檔案
3. 若想要以E-Mail方式通知,可以在【將連結E-Mail給別人】編輯欄位上輸入對方的E-Mail,按【寄出】,即可,此分享方式,也僅限具有本校E-Mail帳號者
4. 勾選【密碼】,在密碼編輯欄位上輸入密碼,則對方需要輸入密碼才能取得檔案,可將密碼以電話、E-Mail或其他方式告知對方,使分享的檔案具有密碼保護
另外,直接將檔案加密後再上傳也可以使分享的檔案具有密碼保護
5. 勾選【設置到期日】,即出現編輯欄位【到期日】,點選【到期日】後出現日曆,即可設定檔案分享到期日
資料夾
功能均與上方檔案分享方式相同
下載
檔案
將游標放在預計下載的檔案上,檔案名稱右方會出現選單,選擇【下載】
即會出現【儲存】或【開啟檔案】畫面(以Firefox為例)
(如果下載的檔案是pdf檔案,則系統會自動開啟檔案)
(以Firefox為例)如果直接儲存檔案,那檔案存放在那兒呢?
點選【工具】-->【選項】
【一般】-->【瀏覽】,即會出現檔案存放位置
資料夾
功能均與上方檔案下載方式相同,只是檔案會自動壓縮成zip檔
刪除
檔案
將游標放在預計刪除檔案的最右端,即會出現【刪除】X,按 X 即可刪除檔案
資料夾
功能均與上方檔案刪除方式相同
還原檔案或資料夾
想要把已刪除的檔案或資料夾回復,按【Deleted files】,即會出現已刪除的檔案或資料夾(類似Windows作業系統的垃圾桶)
將游標放在預計還原的檔案或資料夾上,右方會出現選單【Restore】,點選後即可還原檔案或資料夾
永久刪除檔案或資料夾
想要把已刪除的檔案或資料夾回復,按【Deleted files】,即會出現已刪除的檔案或資料夾(類似Windows作業系統的垃圾桶)
將游標放在要永久刪除的檔案或資料夾上,檔案或資料夾的最右端,即會出現【永久刪除】X,按 X 即可永久刪除檔案或資料夾