將圖片或檔案製作為連結,降低信件大小
出自KMU Wiki
| 在2018年10月9日 (二) 14:53所做的修訂版本 (編輯) Ykk (對話 | 貢獻) ←上一個 |
在2018年10月9日 (二) 15:02所做的修訂版本 (編輯) (撤銷) Ykk (對話 | 貢獻) 下一個→ |
||
| 第56行: | 第56行: | ||
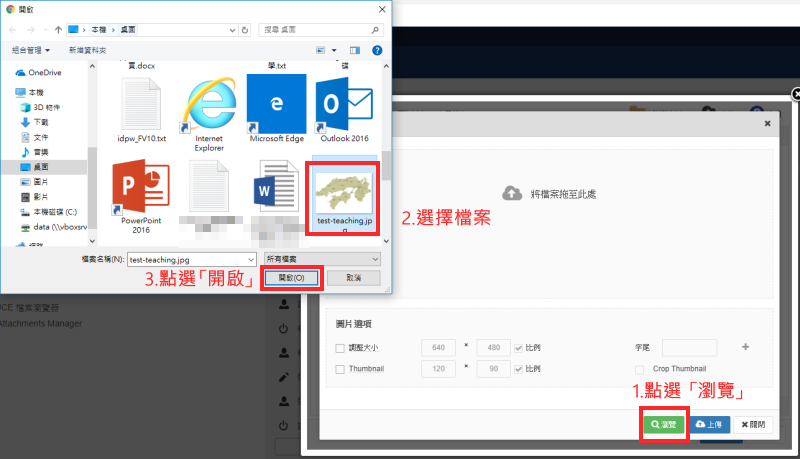
| + | 11.接下來中央出現的視窗,請點選<font color="red">「瀏覽」</font>。 不利用拖曳,是因擔心拖曳錯誤,容易造成檔案可能有問題,使用<font color="red">「瀏覽」</font>找尋到正確要上傳的檔案,再按下<font color="red">「開啟」</font>。 | ||
| + | |||
| + | :[[Image:Joomla_11.png]] | ||
| - | 11.接下來中央出現的視窗,請點選<font color="red">「瀏覽」</font>。 不利用拖曳,是因擔心拖曳錯誤,容易造成檔案可能有問題,使用<font color="red">「瀏覽」</font>找尋到正確要上傳的檔案,再按下<font color="red">「開啟舊檔」</font>。 | ||
| 12.接著請按下<font color="red">「上傳」</font>,上傳完畢後,將如下圖右。此時網頁中取得test-teaching.pdf之超連結位置及語法為: | 12.接著請按下<font color="red">「上傳」</font>,上傳完畢後,將如下圖右。此時網頁中取得test-teaching.pdf之超連結位置及語法為: | ||
| - | :<font color="red">images/test-teach/test-teaching.pdf</font>。 | + | :<font color="red">您的網站連結/images/test-teach/test-teaching.pdf</font>。 |
| :例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.pdf。 | :例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.pdf。 | ||
| - | 13. | + | |
| + | |||
| + | 13.完成上述步驟,即可將檔案放置於Joomla網頁空間內。 | ||
| :您僅需記住: | :您僅需記住: | ||
| - | :1. | + | :1.黑色小屋的圖示,其連結路徑即表示為 您的網站連結/images/ |
| :2.連結語法為: <font color="red">您的網站連結/images/您分類的資料夾名稱/您要連結的檔案名稱(包含副檔名)</font> | :2.連結語法為: <font color="red">您的網站連結/images/您分類的資料夾名稱/您要連結的檔案名稱(包含副檔名)</font> | ||
| :例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.pdf。 | :例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.pdf。 | ||
在2018年10月9日 (二) 15:02所做的修訂版本
使用Joomla網頁空間,上傳圖片或檔案,取得網址
1.如欲在文章中使用「超連結」到單一特定檔案,有兩種方式可供參考,以下分別介 紹。使用Google Chrome瀏覽器先登入高醫大Joomla後台,登入畫面如下:
2.若登入後,並非此畫面,請點左上角的「網站」向下的「控制台」,即可出現上述畫面。
3.點選畫面左側下方的「JCE瀏覽器」:
4.此時會跳出一個視窗,背景會被透明黑色,使用以下紅框視窗做說明。
5.注意此視窗的左上角會出現「黑色小屋」的圖示,此時連結之資料夾及語法為 您的網站連結 + /images/,
例如: https://olis.kmu.edu.tw/images
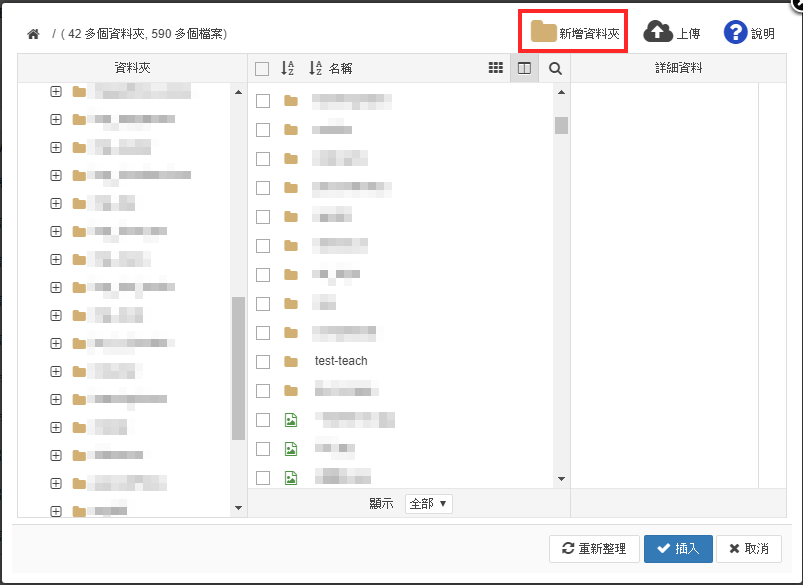
6.接著點選右上方的「新增資料夾」圖示。 注意:資料夾與檔案名稱,皆建議使用英文。
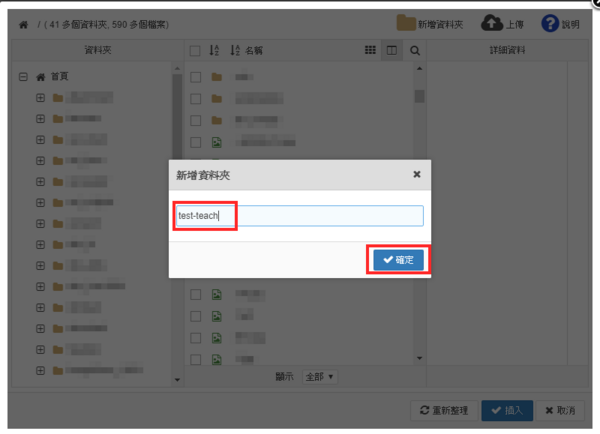
7.中央又會跳出一個視窗,讓您輸入新資料夾的名稱,此處我們示範範例,請填入「test-teach」,並按下「OK」。
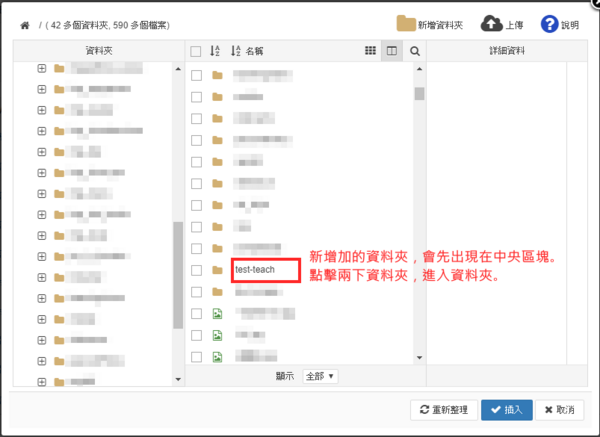
8.此時左側的資料夾樹狀圖最下方,即會多一個「test-teach」的資料夾
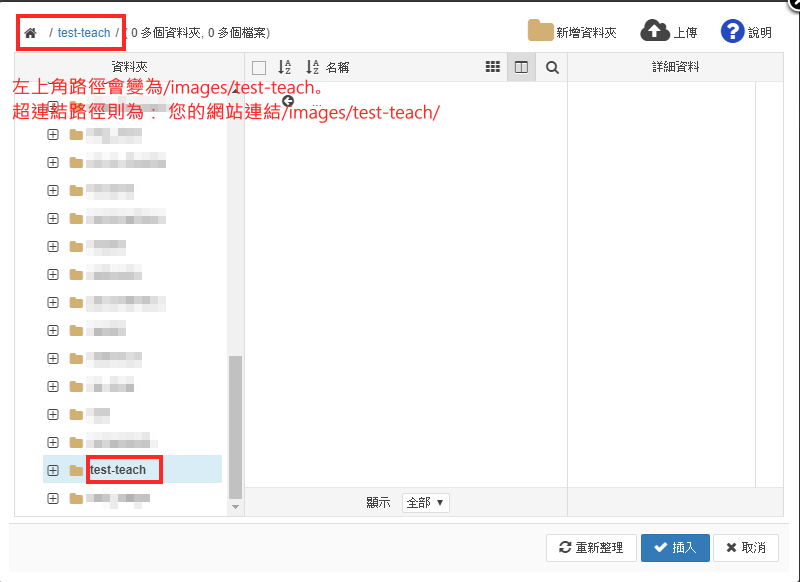
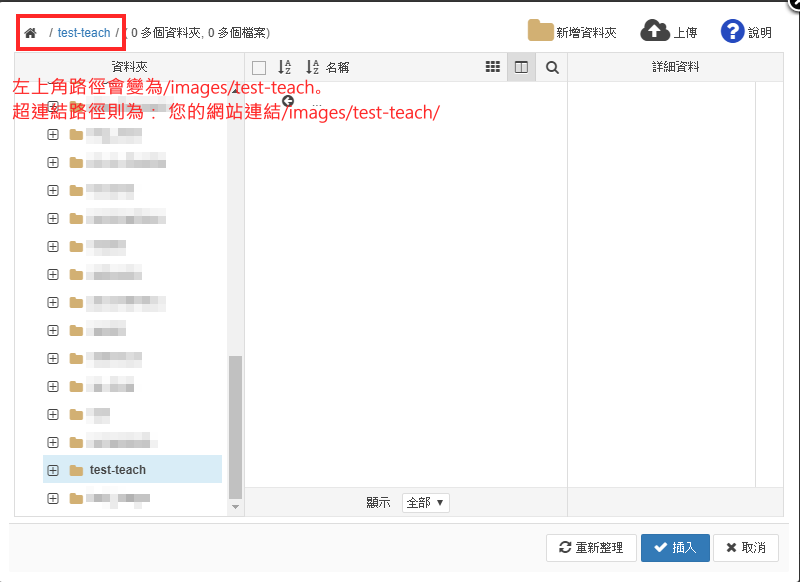
9.接著點選「test-teach」資料夾,會發現左上方的「「黑色小屋圖樣」後方多了test-teach的字樣,而因為是新視窗,故視窗無檔案,即為一片空白。
- ※ 此時超連結之資料夾路徑及語法為 例如: https://olis.kmu.edu.tw/images/test-teach。
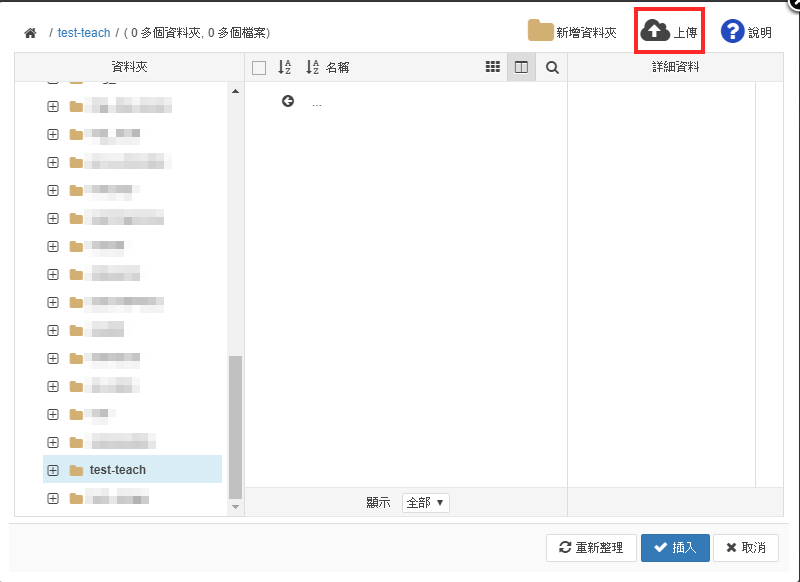
10.接下來,按下右上角的「上傳」圖示。
11.接下來中央出現的視窗,請點選「瀏覽」。 不利用拖曳,是因擔心拖曳錯誤,容易造成檔案可能有問題,使用「瀏覽」找尋到正確要上傳的檔案,再按下「開啟」。
12.接著請按下「上傳」,上傳完畢後,將如下圖右。此時網頁中取得test-teaching.pdf之超連結位置及語法為:
- 您的網站連結/images/test-teach/test-teaching.pdf。
- 例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.pdf。
13.完成上述步驟,即可將檔案放置於Joomla網頁空間內。
- 您僅需記住:
- 1.黑色小屋的圖示,其連結路徑即表示為 您的網站連結/images/
- 2.連結語法為: 您的網站連結/images/您分類的資料夾名稱/您要連結的檔案名稱(包含副檔名)
- 例如:https://olis.kmu.edu.tw/images/test-teach/test-teaching.pdf。
14.此處使用圖資處空間作示範,取得連結為:https://olis.kmu.edu.tw/images/test-teach/test-teaching.jpg